※この記事自体のアイキャッチには僕も最も苦心しています(説得力ゼロ)
ブロガーの皆さん、毎回アイキャッチを用意するの、大変ですよね?
記事を書くモチベーションは湧いてきても、「書き終わったー!」ってあとに「公開するのにあとアイキャッチだけ残ってる…」っていう状況、一気にテンションが下がるでしょう。
まあこれを除いても、僕は自分自身が記事に対してイメージを具現化させるために、本文を書く前にアイキャッチを作って設定しておくことをおすすめします。前もって視点をピンポイント化しておくことで書いているうちに内容がブレたりすることも防げます。
SNSでシェアされるときや記事へ流入があった瞬間など、一定のクオリティがあれば間違いなくコンバージョンへの貢献があることは間違いないアイキャッチ画像ですが、そこの作成に時間と手間をかけていてはこれほど本末転倒なことはないでしょう。
いわゆるコストとパフォーマンスのバランスが難しい部分ですが、今回は僕がやっている「効果的なアイキャッチを時間をかけずに作る方法」を僭越ながらご紹介したいと思います。
ちなみに今回話す「時間をかけずに」とは、作成自体の時間も短く、かつオリジナリティある効果的なデザインに毎度頭をひねる時間も短くするという意図で言っています。
前提
実際に創り出すアイディアを考える前に、なにを目指していくのか明確にしておきましょう。
その画像はなにを表しているの?

そもそもアイキャッチとはその名の通り「目を引くものである」ことが重要ですが、全く訳の分からない画像で目を引いてもほとんど意味はないです。
アイキャッチに限らず記事の文中でもおよそ関係のない意味不明な挿し絵を入れるブログは多いですが、僕はあれすごく嫌いです。無意味にスクロールしなきゃいけないし(もちろん文の合間の箸休めの効果は理解しています)。
「お、この記事、なんだろう?」と思わせることが重要です。
記事の内容を端的に示し、なにについての記載があるかが第一印象で分かることが大事な役目だと考えます。アートやエンターテイメントの分野ではまた話が変わってくるかもしれませんが。
そのアイキャッチが表示されるシーンを常に意識する

これ、かなり大事です。
自分が作成したアイキャッチが表示される環境を常にイメージして作成にあたるとよいでしょう。
たとえば、「シンプルな自サイトでは映えるイメージを持てていたが、Twitterでシェアされたときは周りに埋もれて全く主張がなかった」などのケースが多く考えられます。
記事先頭に表示させているブログは多いかと思いますが、この時点で既にページへのアクセスは完了しているので、もともとの目的はもうクリアできているとも言えます。ちなみに僕も以前まで記事ページにはアイキャッチは載せていませんでしたが、今は表示させています。
なので、自サイトでの表示目的のために大きい画像で見た目ばかりにこだわるのではなく、関連記事一覧のサムネイルや、SNSでシェアされたときの効果を常に想定しておきましょう。
今さらですがOGPの設定などは完了していることが前提です。
著作権の問題
非常にめんどうくさくてやっかいなところです。
当然自分のサイトで公開する画像を用意するわけですから、著作権的にアウトなものを使用することはできません。Google Adsenseなどを使用している場合、ひどい場合は違反ペナルティやアカウント停止まであります。その他ASPでも新規の広告申請で却下されることがあるなどデメリットしかないので、絶対にやめましょう。
後述しますが、「クリエイティブ・コモンズ・ゼロ」や「ロイヤリティフリー」など、自由に使える素材をダウンロードできるサイトがたくさんあるのでこういったものの利用も考えましょう(今挙げた2つも実は意味は違いますので、全てに著作権がないと思うのは危険です)。たとえば、僕が気に入っているのはpixabayです。
ブランドロゴの著作権

※これは架空ロゴです
著作権絡みで。
ここはよく知られていない部分かと思いますが、実はブランドロゴ(文字がある場合)は商標権というものが付与されている代わりに著作権はありません(ソース→これとかこれ)。
※この辺りさらっと書いていますがかなりややこしいです。正確な情報の記載を保証するものではありませんことをご了承ください。
使用するツール
画像を作成するのですから、当然ソフトが必要になってきます。
著作権の問題も鑑みると、ネット上にある画像だけをそのまま利用して凌ぎ切るのは至難の業と言えるからです。
当然「高品質なフリー素材に100%頼る」という選択肢もありますが、それは「上述したアイキャッチ画像の根本の役目」ではなく「手間の少なさ」に全フリしているだけです。
もちろんこのバランスは各個人に委ねられていますが、この記事を読みに来てくださった方はきっと前者なはずです。
閑話休題。
というわけで、ある程度の「部品」は利用するにしてもそれを編集するソフトウェアはほぼ必須と言えます。
僕は問答無用で「Photoshop」をおすすめします。
理由は以下の2つです。
- 使い方を全く知らなくてもPhotoshopの情報は溢れに溢れかえっているので都度ネット検索すれば一切心配は要らない
- 圧倒的な機能の豊富さ。やはり世界的に有名なだけある
やりたいことが決まっていればそれを実現する方法をググるだけでほぼ100%解決します。そしてこの「やりたいこと」のお助けが本記事の役目だとご理解ください。
そんなわけで、以降はフォトショの利用を前提とした内容が多くなります。現在は新規購入だと月額/年額契約しかないのですが、十二分にお金を払うに値するものだと思います。
作成
さて、いよいよ中身の話になりますが、上述した前提項目をクリアできるアイキャッチ画像を毎回手間をかけずに量産していくわけです。
そうするとどういう画像にするかアイディア出しに時間がかかってしまうというのが既知の問題ですので、ここからは「アイディアパターンを列挙する」という形で進めてみようかと思います。
さっきもちょろっと言いましたが、ブログのジャンルによっては採用できなかったりするものもあるかもしれません。あしからず。
シンプルな現代的デザインで攻める
話の内容がピンポイントではない場合、概念や概要、その他汎用的な事例などを扱う場合はこの方法が適しているかもしれません。
特に現代人はアイコンで簡略化された表現に慣れているので、少ない要素数で端的に記事内容を伝えるのにはもってこいです。
しかも上の参考画像のような「電池アイコン」など、普段スマートフォン内でよく見ているアイコンであるとなればさらに親近感が湧くでしょう。
アイコンとアイコンの関わり、もしくはアイコンとその他要素との関わりで表現する
たとえばこの画像では、「なんとなくPCとスマホでなんかやろうとしているんだな」ということが分かります。
実際の記事タイトルは「WindowsからAndroidのファイルにアクセスする方法」なのですが、SNSシェア時などは本来「サムネイル+記事タイトル」であることを考えると、使っている材料はたったアイコン2つですが(間のは直線引いただけです)十分なバランスであると考えられます。
こちらでは「アイコンと企業ロゴを併用することでの情報の複合」を狙っています。「Amazon」というワード(ロゴ)と「PC」という印象で、「Amazonでネット通販することに関係する記事だろうな」と予想ができます。
そしてみなさんのツッコミも予想できます。「Amazonではネット通販しかしないだろ」ですね。
テキストを利用する
これは逆に、あるひとつの事象に対して言及しているような内容や、問題解決記事に向いているパターンです。
テキストを使って「説明」をするのですが、「説明」をしてはいけません。長ったらしいテキストは全く目に入らないばかりかアイキャッチとしての効能を低下させます。
既に記事タイトルが十分に練られたシンプルなものになっているのならそのままコピペしてもいいかもしれませんが、問題解決系の内容などではおそらく記事タイトルもそうはなっていないでしょう。
そういうわけで「どういったテキストにするのか」という、またさらに1段階分センスが問われることになりますが、ここでは本筋とずれるため割愛します。「記事タイトルの付け方」などで検索すればOKでしょう。
以下はテキスト挿入時のちょいテクリストです。
テキストにレイヤー処理をかける

文字の設定だけでは視認性が悪かったり目立たなかったりするので、「縁取り」などで際立たせます。初めてやると、いきなりプロっぽいものが作れた気がして感動しますよ。
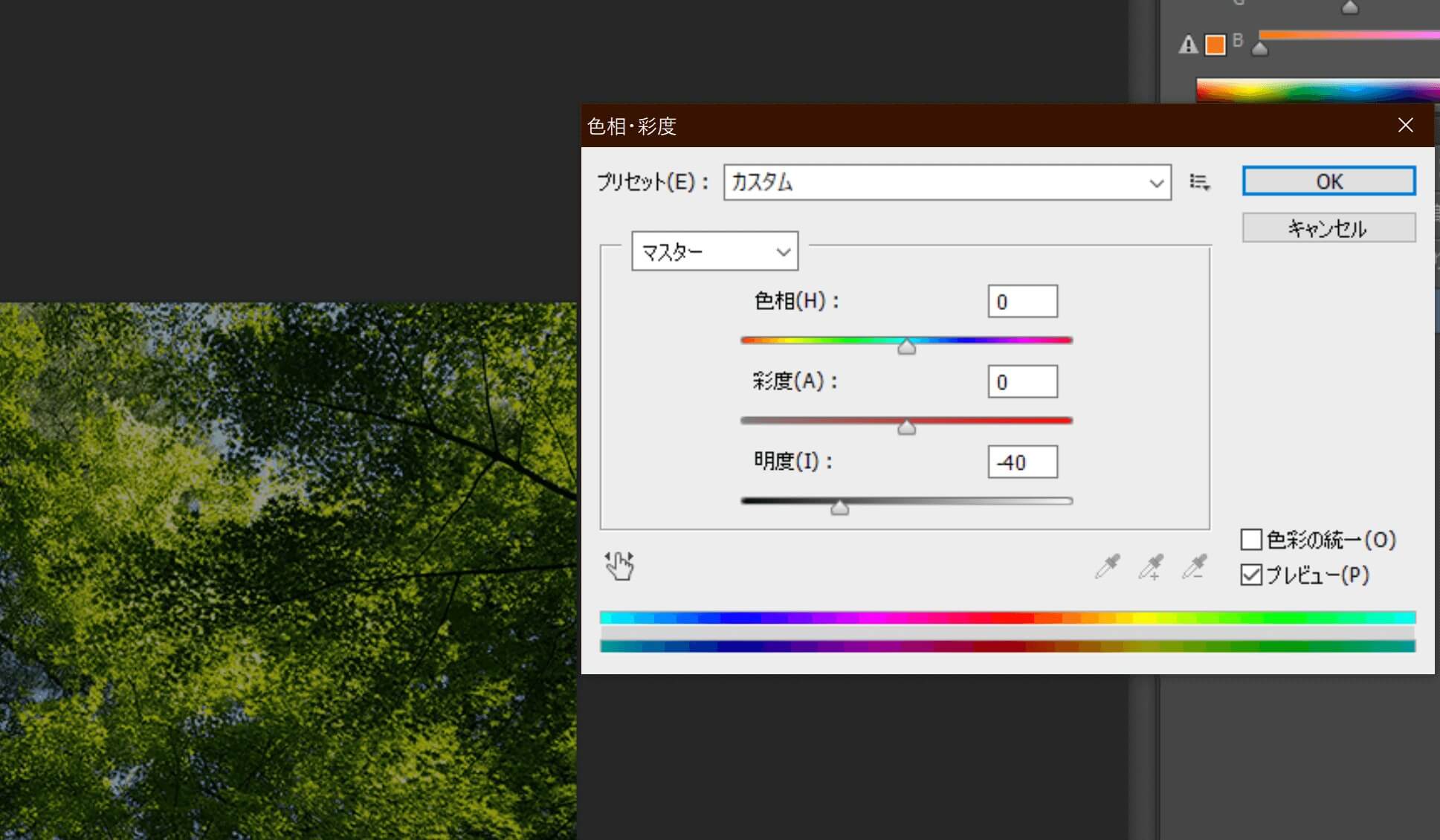
背景画像の明度を下げてテキストを挿入する
後ろがまっさらな単色画像でもない限り、基本的にはテキストレイヤーを上から乗っけてもほぼなにも見えません。
背景の画像の明度を下げるだけで「それっぽく」なります。

↓

↓

この雰囲気だときれいな森だとは思えませんね。
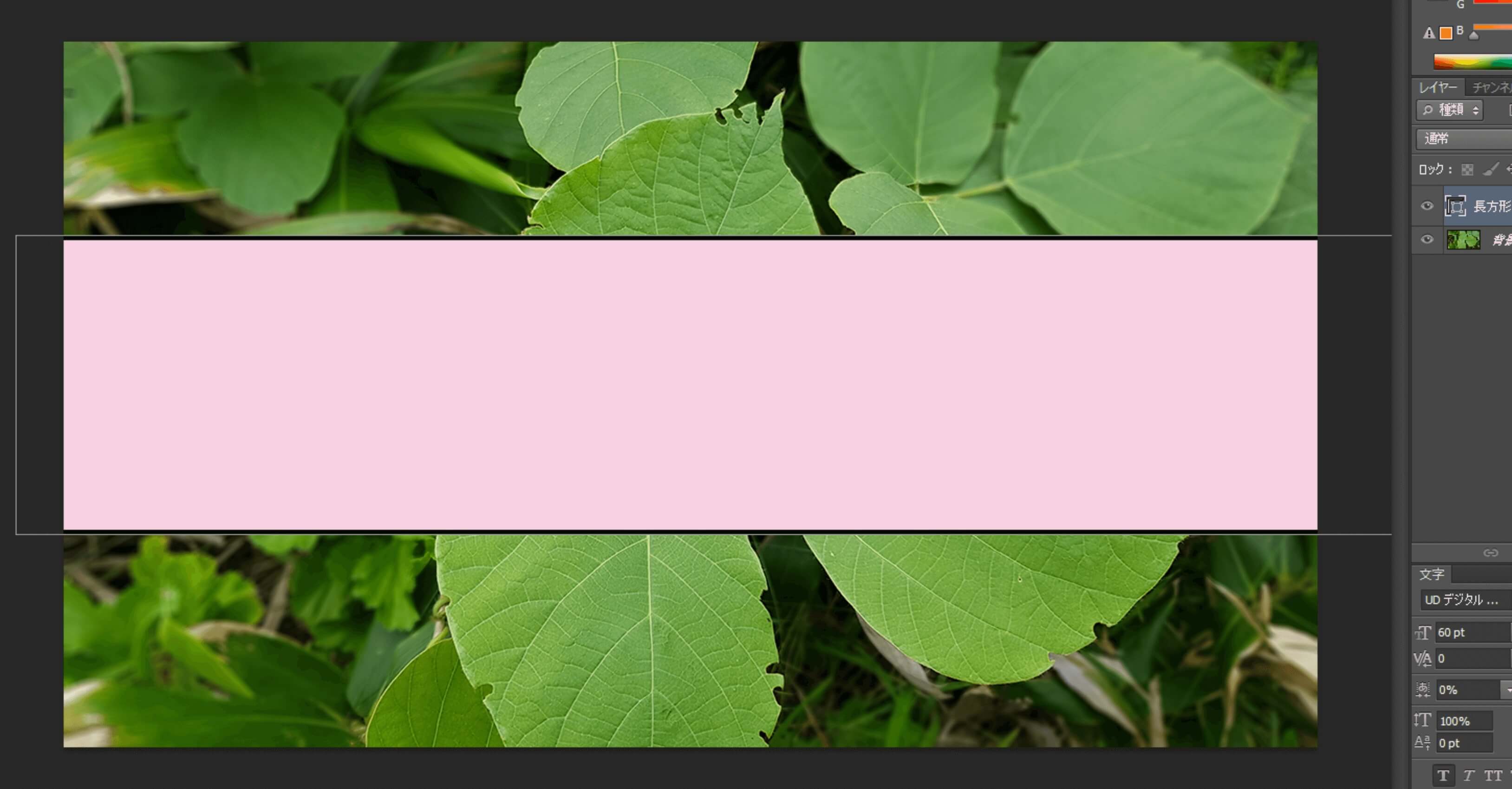
テキストのバックにだけ帯状に単色を追加する
明度を下げるのに飽きてきたら、比較的バリエーションがあるこの方法を使ってみましょう。

↓

↓

↓

後ろの色やデザインにちょび工夫を足すだけで豊富なデザインを産み出せます。くれぐれもここに時間をかけすぎないように笑。でも、楽しくてアイキャッチの作成ってどんどん色々やりたくなっちゃう気持ち、分かります…。
あと、テキストのフォントを毎度変えるだけで随分雰囲気も変えられます。記事の内容にあったものを選ぶと良いでしょう。
どれもつまらないと感じるときはちょっと新しいことを試してみる
テキスト挿入に関わらずですが、ある程度やり飽きたら全然今まで考えたこともなかったようなデザインをぶっこんでみるのもありです。自分自身への大きな刺激にもなるでしょう。
記事内容に登場する「要素」を組み合わせる
その記事に登場する事物が2つ、多くて3つくらいの場合、ちょっと手間はかかりますがこういう方法もありです。
上記の画像は「雨が降ると道が混むのはなぜなのか」という記事ですが、ひと目見るだけで
- 雨
- 車
- 渋滞
の3つの要素を認識できると思います。
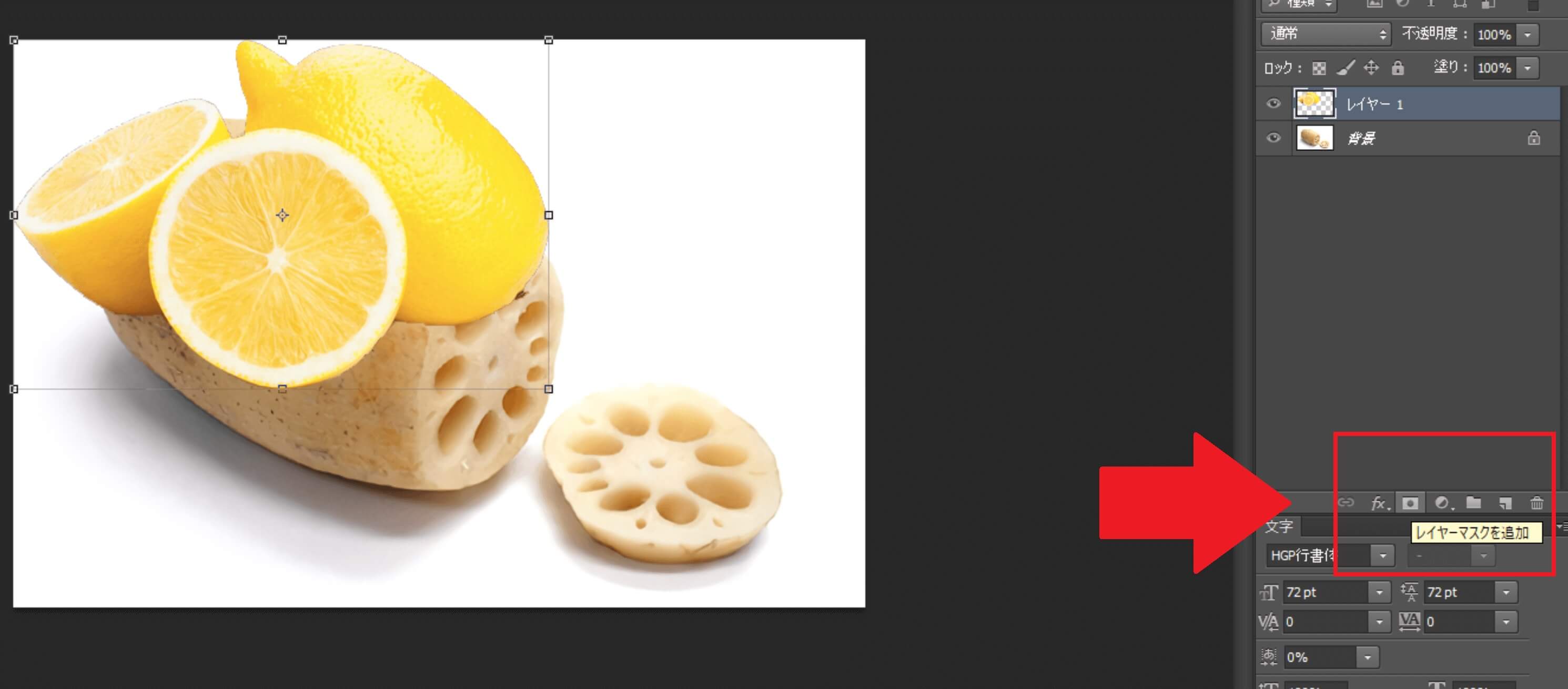
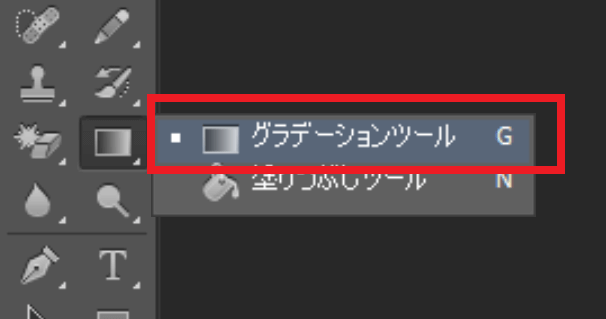
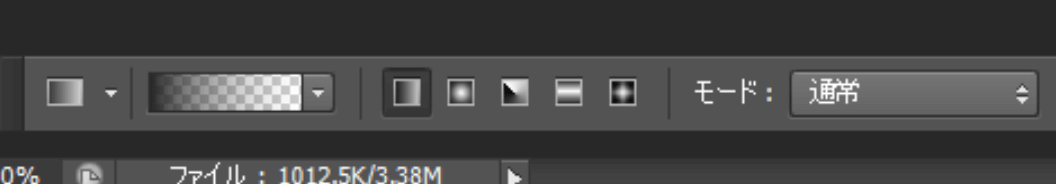
全然関連のない画像を重ね合わせるのには「透明グラデーション」の利用がおすすめです。

↓

↓

↓

上記の雨の画像も、時間をかけないように意識した結果よく見つめると実はグラデーションがちゃんとかかりきっていないです。笑
「色」の利用でイメージを掴ませる

「配色によってユーザーに連想させる」パターン。文字が読めなかろうがパッと見て何の話題だか分かるというのは大きなメリットです。この絵は言わずもがな、Google AdSenseについての記事ですよね。
著作権的な問題で「固有名詞や特定の画像を使用できない」ケースや前述した「アイコンだけでシンプルに攻める」ときなどでも効果的に使えます。
でもこれを使える条件は実はいくつか決まっていて、
- 多くの人がそのイメージカラーを知っている
- 色数が多すぎると効果が薄くなるのでせいぜい3色くらいまで
- 「青」など、同じ配色で被るモノが多い場合はひと工夫必要(SNSだけでもTwitter、Facebook、はてブなどあります)
などが例として挙がります。
「色」だけではなくて「形」などで応用もできそうですね。
背景デザインに1つだけ手を入れる
なんにも思いつかないときに僕がよくやる方法です。このためだけにPhotoshopを導入していいと思えるくらい超便利です。

このように多種多様なテクスチャマッピングのような機能がプリインストールされています(僕のフォトショはけっこう古いので、最新のCCならもっと色々あると思います)。しかも、同じ種類内でも値の設定を変えるだけでバリエーションを用意できるので、マンネリ化ということもほぼないでしょう。



これに合わせてブランドロゴ/アイコンやテキストの挿入を行います。正直、困ったらこれでほとんど間に合わせられます。笑
あとがき
色々紹介してみましたが、どうでした??
フォトショップの本当に限定的な一部機能を工夫して使うだけで、こんなにもバリエーションに富んだ、オリジナリティあるアイキャッチをたくさん作ることができてしまいます。しかも、ソフトを使っているうちに新しいアイディアそのものを思いつくこともしばしばあります。良いこと尽くめですね。
しかし、本記事を書くのもそうでしたが、フォトショップと同じくらいWindows標準の「ペイント」ソフトも使っています。スクリーンショットを貼り付けたり、簡単な図形を買いたり、トリミングしたり…、といった感じです。こんなアホみたいな記事を書いたりもしました。
色々使いこなして、良いブログ記事を発信していきましょう!
それでは、ご精読ありがとうございました。