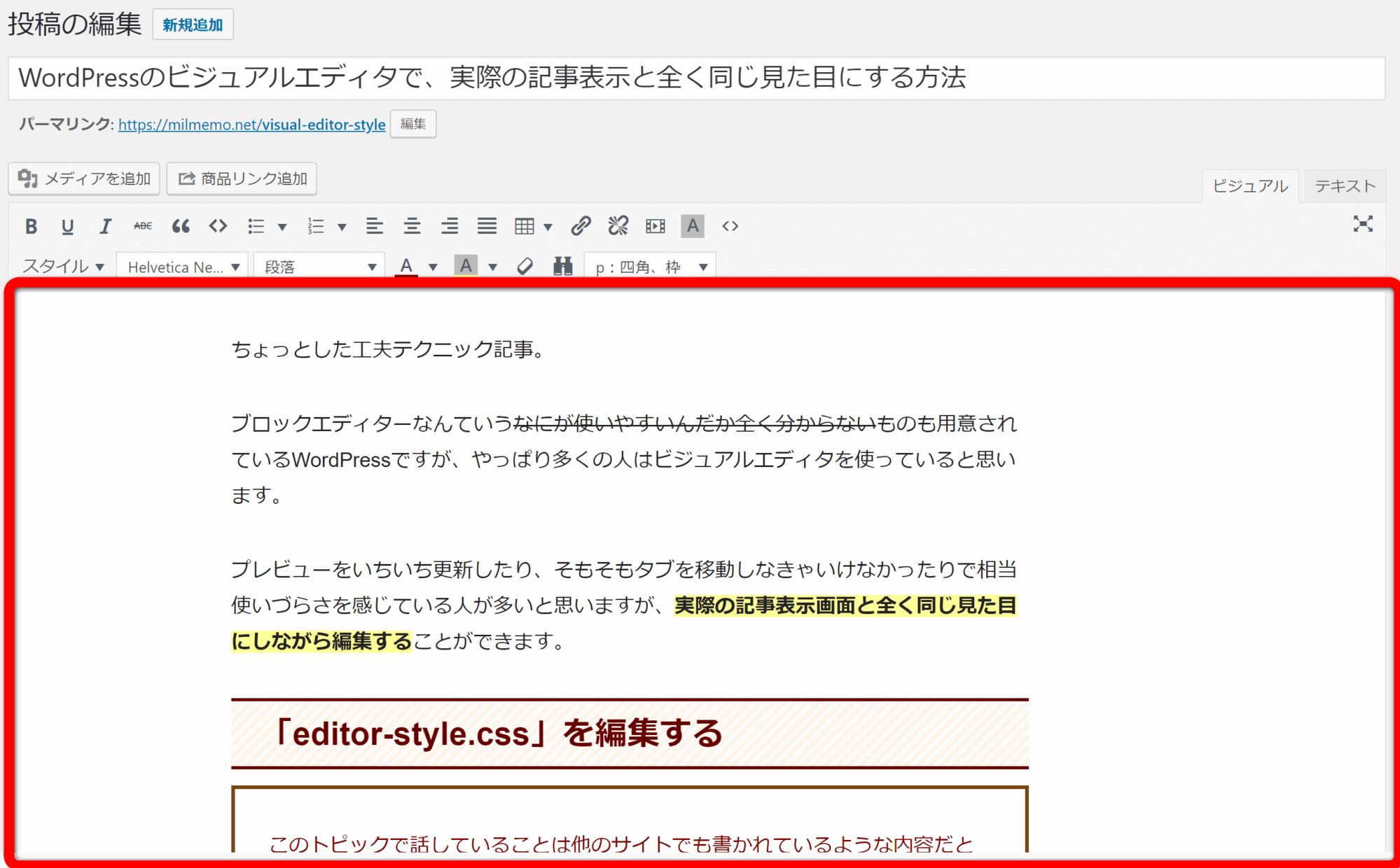
ちょっとした工夫テクニック記事。
ブロックエディターなんていうなにが使いやすいんだか全く分からないものも用意されているWordPressですが、やっぱり多くの人はビジュアルエディタを使っていると思います。
プレビューをいちいち更新したり、そもそもタブを移動しなきゃいけなかったりで相当使いづらさを感じている人が多いと思いますが、実際の記事表示画面と全く同じ見た目にしながら編集することができます。
「editor-style.css」を編集する
このトピックで話していることは他のサイトでも書かれているような内容だと思います。
手順説明という意味も兼ねての項目です。
WordPressの投稿編集画面は、それ専用のスタイルシートが適用されています(固定ページ含む)。

それが上図の「editor-style.css」です。
ここに記載されたcssが、投稿編集画面のビジュアルエディタ上にのみ対応しています。

この範囲にのみ適用されるcssが「editor-style.css」
テーマによって初期状態はまちまちだと思いますが、見出しタグのような最も一般的なものは実際の記事表示と同じスタイルになっていることが多いと思います。
というわけで、実際に記事内で使用しているスタイルはすべてコピーしましょう。

とりあえずこうすることで、記事内で表示される全ての要素が、ビジュアルエディタ上で同じデザインで表示されるようになります。
メインの「style.css」を丸々コピーしても良いとは思いますが、かなりの量の無駄が生じると思うので出来れば記事内の要素デザインに関わる部分のみ選択できるとベターでしょう。
クラス名→htmlタグとなっているようなセレクタも、なるべくタグのみにして簡素化するなどができると良いですね。
主にコピーすべき要素としては、だいたい以下のような感じだと思います。
- pタグ、aタグなどテキストベースの最もよく使うもの
- h2~h6など見出しタグ
- li系タグやimgタグ、tableタグなど基本的な要素
- デザイン的な囲いやブログパーツ、関連記事表示やちょっとした飾りのような、オリジナルdiv要素など
- その他文字装飾など
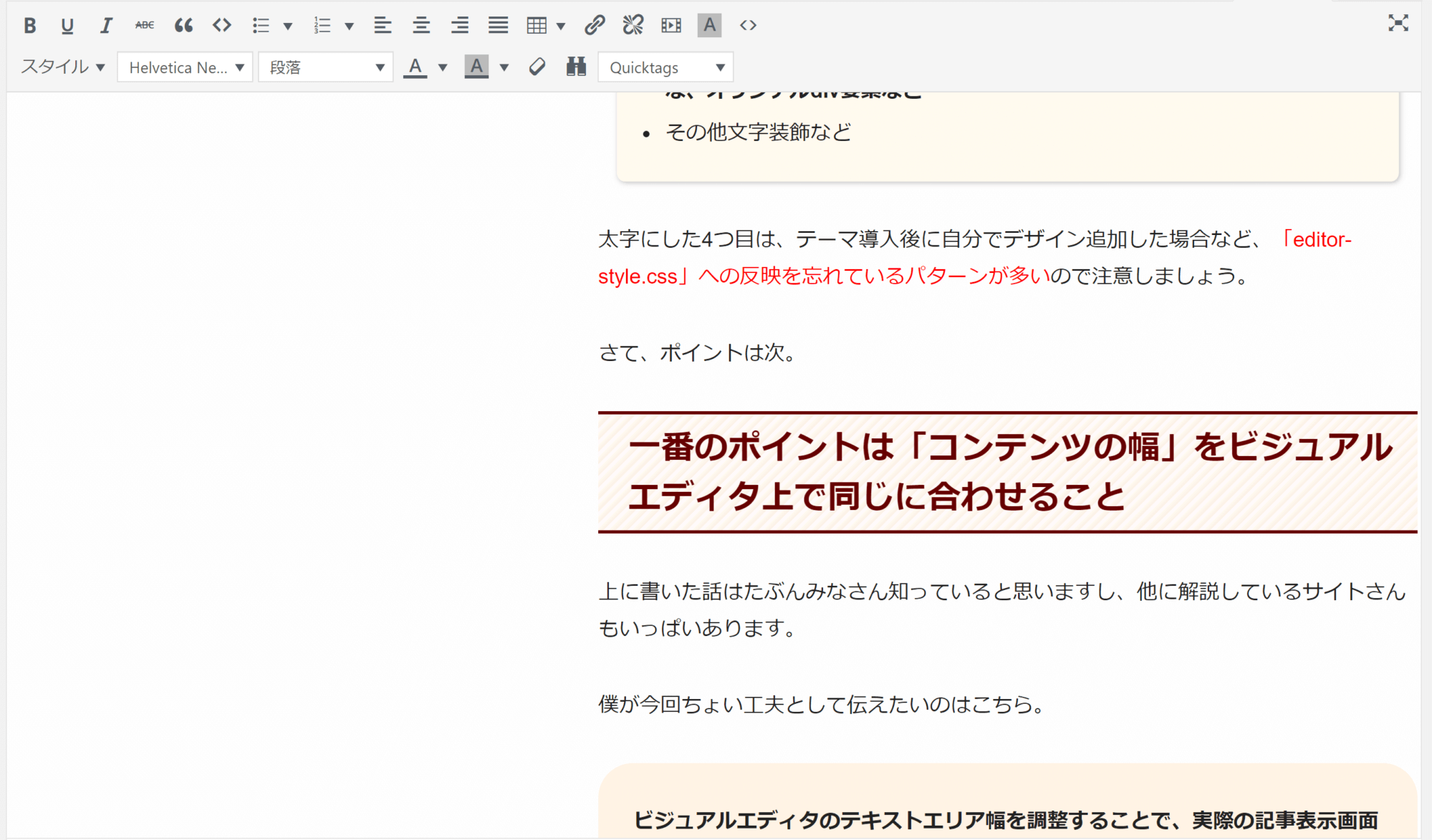
太字にした4つ目は、テーマ導入後に自分でデザイン追加した場合など、「editor-style.css」への反映を忘れているパターンが多いので注意しましょう。
さて、ポイントは次。
一番のポイントは「コンテンツの幅」をビジュアルエディタ上で同じに合わせること
上に書いた話はたぶんみなさん知っていると思いますし、他に解説しているサイトさんもいっぱいあります。
僕が今回ちょい工夫として伝えたいのはこちら。
ビジュアルエディタのテキストエリア幅を調整することで、実際の記事表示画面と全く同じレイアウトにさせる
ということです。
それぞれの要素のデザインを同じにしても、文章の横幅が違うだけで全体のイメージはかなり変わります。
そもそも1行が長すぎて自分で文章を推敲するのですら読みにくいです。

テキストエリアの幅を揃える具体的な方法
そんなわけで、cssの「margin」プロパティを使って調節していきます。やることは超簡単です。
1.自分のサイトを通常状態で閲覧するときの横幅/文字数を確認する
調整の目標値を決めるために、まずは目指すレイアウトを確認します。
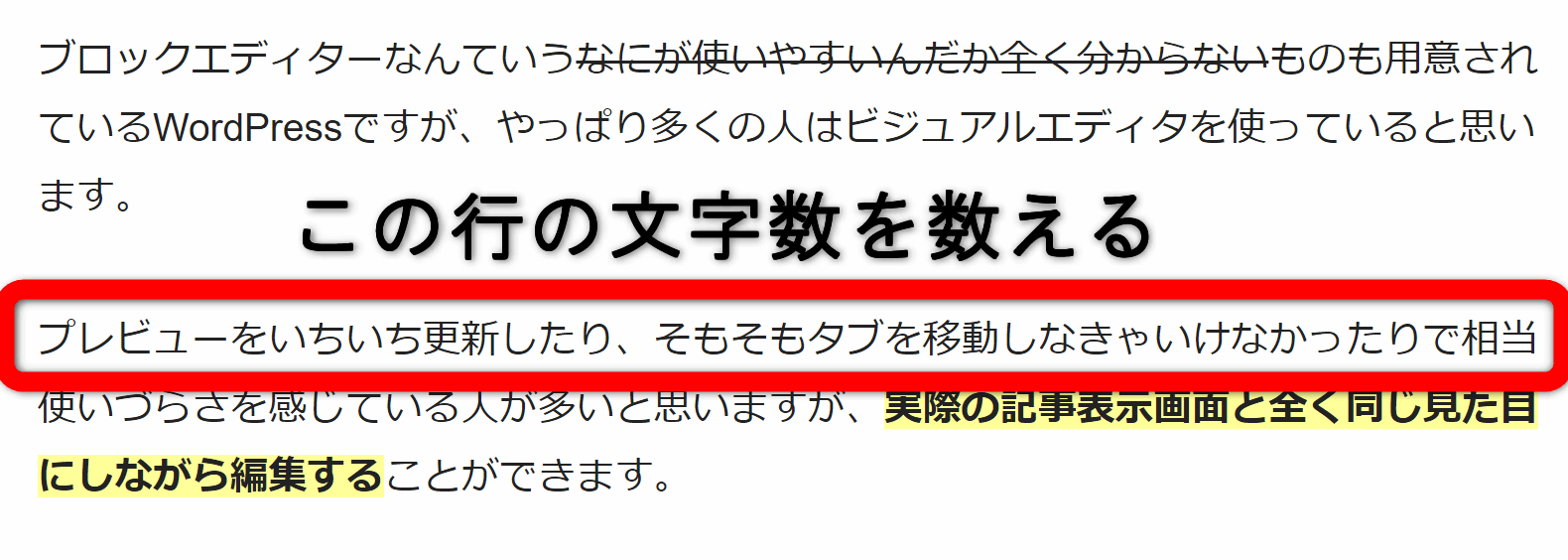
なんの記事でもいいので自分のサイトをPCで開き、ある1行の文字数を数えます。分かりやすくするために1行全てが全角文字の行を探しましょう。

ちなみに僕は39文字。
ちなみに文字数のカウントにはこのサイトが便利です。
【文字数カウント】
2.デベロッパーツールを使って同じ文字数になるmargin幅を調べる
見つけた1行のある記事を編集画面で開き、該当箇所を表示させます。
その場所でブラウザのデベロッパーツールを開き、メインコンテンツ部分(body~なんちゃらかんちゃらの部分)をさわります。

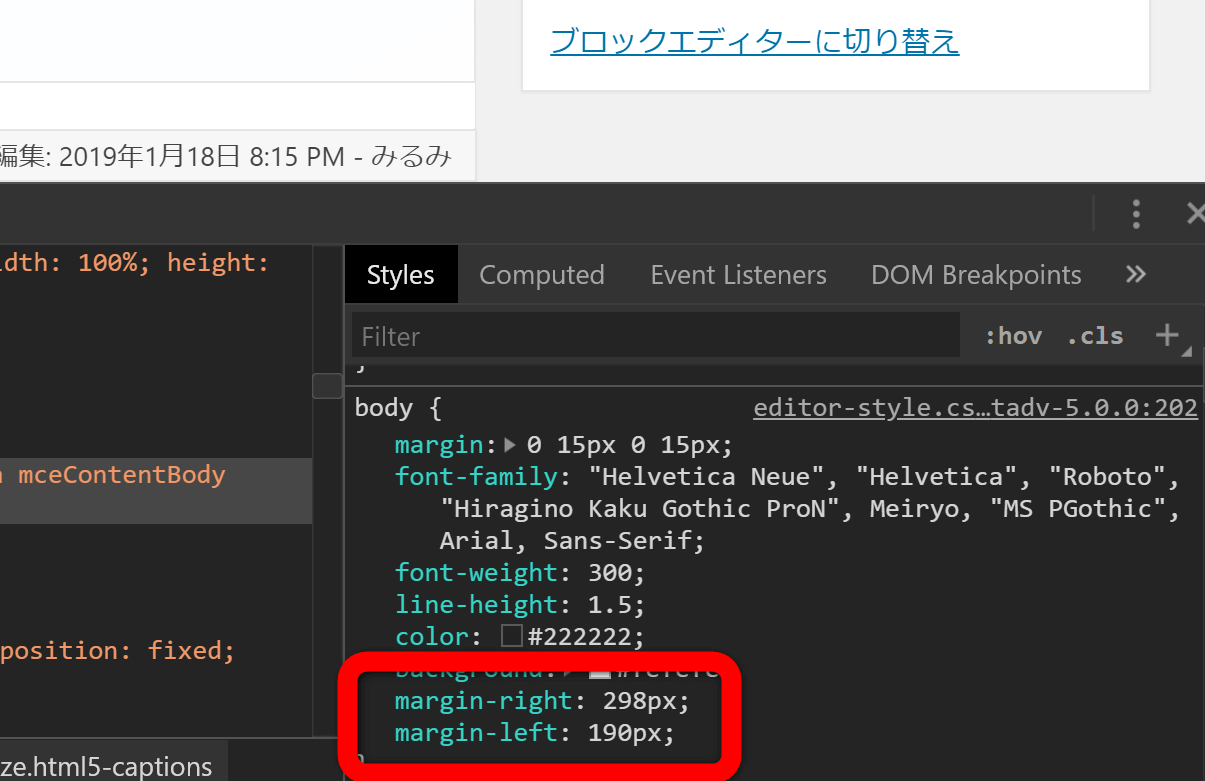
そして右下に表示されるセレクタ「body」にmarginプロパティを追加します。classは色々並んでいるはずですが気にしなくてOKです。
body{
...
margin-right : 298px;
margin-left : 190px;
}
「margin : 0 298px 0 190px;」などのように記述してもOKです。
数字は目安ですが、両サイドそれぞれ200px~300pxくらいになるでしょう。
そして1行分が同じ文字数になるようにここの値を上下させて、良いポイントを探します。
「横幅の広いビジュアルエディタのどの辺りに実際の表示幅を置くか」も、右と左のmarginでうまく設定するとさらに生鮮性が向上するかもしれません。
幅が同じでもビジュアルエディタの一番右端にいたらとても見にくいですもんね。

なにこれ
3.それを「editor-style.css」に記述し、アップロードして完成
あとはいつもどおり編集するだけです。「テーマの編集」から行っても良いでしょう(あまりおすすめしませんが)。
キャッシュを消して新しく投稿画面を開けば、目的のとおりになっているはずです。
また、他にも
- 文字サイズ(font-size)
- 行の高さ(line-height)
の2つの設定も必ず忘れないようにしましょう。僕はそれぞれ「1.077rem」と「1.79」です。
目的としては1行に含まれる文字数が同じになるようにすれば良いのですが、どうせなら外観イメージも揃えるため、上記2つも同じ値に設定します。
まとめ
というわけで、この記事のように「editor-style.css」を編集すればいちいちプレビューなんか開かずとも、リアルタイムで実際の見た目を確認しながら記事を執筆できます。
ただし注意すべき点として、ショートコードのみビジュアルエディタでは相変わらず展開されないので、プレビューを開く必要があります。
とはいっても、各種ブログパーツ等を「AddQuickTag」で登録しているような方でも、多くは<div>で囲んで使っているはずですから、特殊なものを除きそこまで困ることはないはずです。
それではまた。