ブログをフルリニューアルしました!
…というような記事をもう既に何回か書いている気がしますが、実際このブログは 7 年前の初リリース以降、大きなリニューアルを数回重ねて来ています。
数えてみたところいわゆる「メジャーアップデート的なやつ」は今回が 4 回目にあたりそうということで、みるめも 4.0 と勝手に名付けることにしました。Web3 より僕のほうが一歩進んでいる。
そんなわけで、今回は何をリニューアルしたのか、そして 4.0 にいたるまでのみるめもはどんなサイトだったのかを勝手に紹介する!というやつをやる!
特に、初期のみるめもは見たことがない方がほとんどなはずなので「本邦初公開」ってやつですよ~
(先に言っておきますが超ダサいので覚悟しておいてください)
みるめも 4.0 のココが新しい!
いきなり技術的な話から始まるんですが、今回ブログを作り直したかった目的はたったひとつでした。
WordPress をやめよう! です。
7 年前なら WordPress の説明をしないといけなかったかもしれないですが、いまはもうその必要もないのかな。現代でブログを作るといったらほぼこれ!というやつで、レンタルサーバーを借りてポチポチやっていけば誰でも高機能なサイトを作れる、というものでした。
機能自体は素晴らしいのだけど(色々ムカつくところはあるけどね!!)、技術的な背景によりどうしても抱えてしまう問題がありました:
- 「リクエストが来てから PHP が実行され HTML が発行される」という仕組みの性質上、速度とパフォーマンスに限界がありなおかつその処理がサーバー(の状態やスペック)に依存してしまう
です。
さらに問題点を加えるなら、
- 高機能に耐えうるベースを提供するためにほぼ必要のないものをデフォルトで扱わないといけなくなり、無駄が多くなっていく
- 「テーマ」という見た目や機能で付加価値を提供してくれるものにどうしても依存する形になってしまう、自分でイチから作ろうという気にはなれない(PHP なんか書きたくないからね!)
などもあります。
レンタルサーバーを乗り換えてみたり VPS を使ってみたり色々やってきましたが、結局は WordPress から脱却しないといつかストレスで死んでしまうと悟り、何から何まですべてを考え直すことに。
これのお試し第一弾として実は既に技術ブログをつくっていまして(2025/9/16 追記:現在はみるめもに統合されました)、今回のみるめもも先の技術ブログで得られた知見やノウハウをベースにつくりました。
そんなこんなで、いまのこのサイトは爆速です。試しに適当にサイト内の記事リンクなどをクリックしてページを移動してみてください。信じられないくらい速くないですか?
もうぜ~~~~~~ったい前のサイトなんかには戻れないですね。夜中のゴールデンタイムとかひどいときは 10 秒くらい画面真っ白とかあったもんね!!(これはレンタルサーバーの性質上そういうものではあるが)
いままで何年も溜め込んできたカスタマイズ用の(汚い) PHP なども一掃できて、非常に気持がよい!時間かけてよかった。
今回は全部イチから書き直したわけなので今までで一番大きなリニューアルになるわけなんですが、見てわかる通り見た目はそんなに大きく変えませんでした。
これは前のデザインがそこそこ(自分的に)完成されていると思って気に入っていたというのもあるし、いまのものからガラッと変えようとするとどうしても突拍子もない方向に行ってしまいそうなのが心配というのもありました。僕はとにかく「文章が読みやすいサイト」をつくりたいので、奇抜なデザインで目立つ必要はないですからね。
(色々言い訳しているがこの辺りはすべてデザインの引き出しが足りないことに起因している…)
見た目でわかりやすく変わった/新しくつくったもの
でもいくつかデザイン系などで変えたりつくったりしたものもあるので、軽くご紹介。
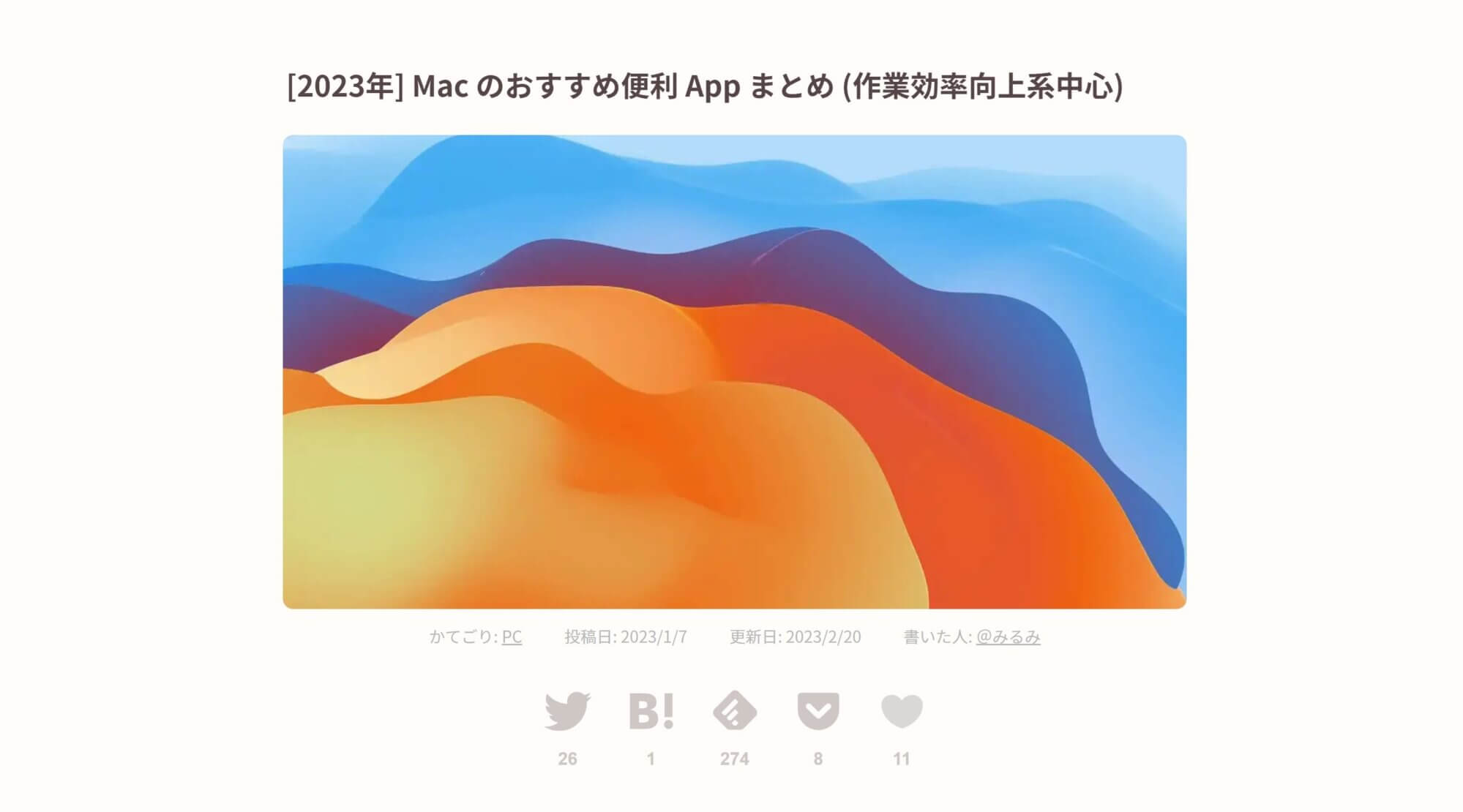
記事のファーストビュー

全体的にスッキリさせました。
特に SNS 系のボタン類がカラフルに並ぶとどうしてもごちゃごちゃした「よくあるサイト感」につながってしまうので、思い切ってかなりおしとやかにさせました。これまでも実はすこーしずつ色味の彩度を薄くしてきたりしてたんですが、やっぱりないほうがいいと思えました。
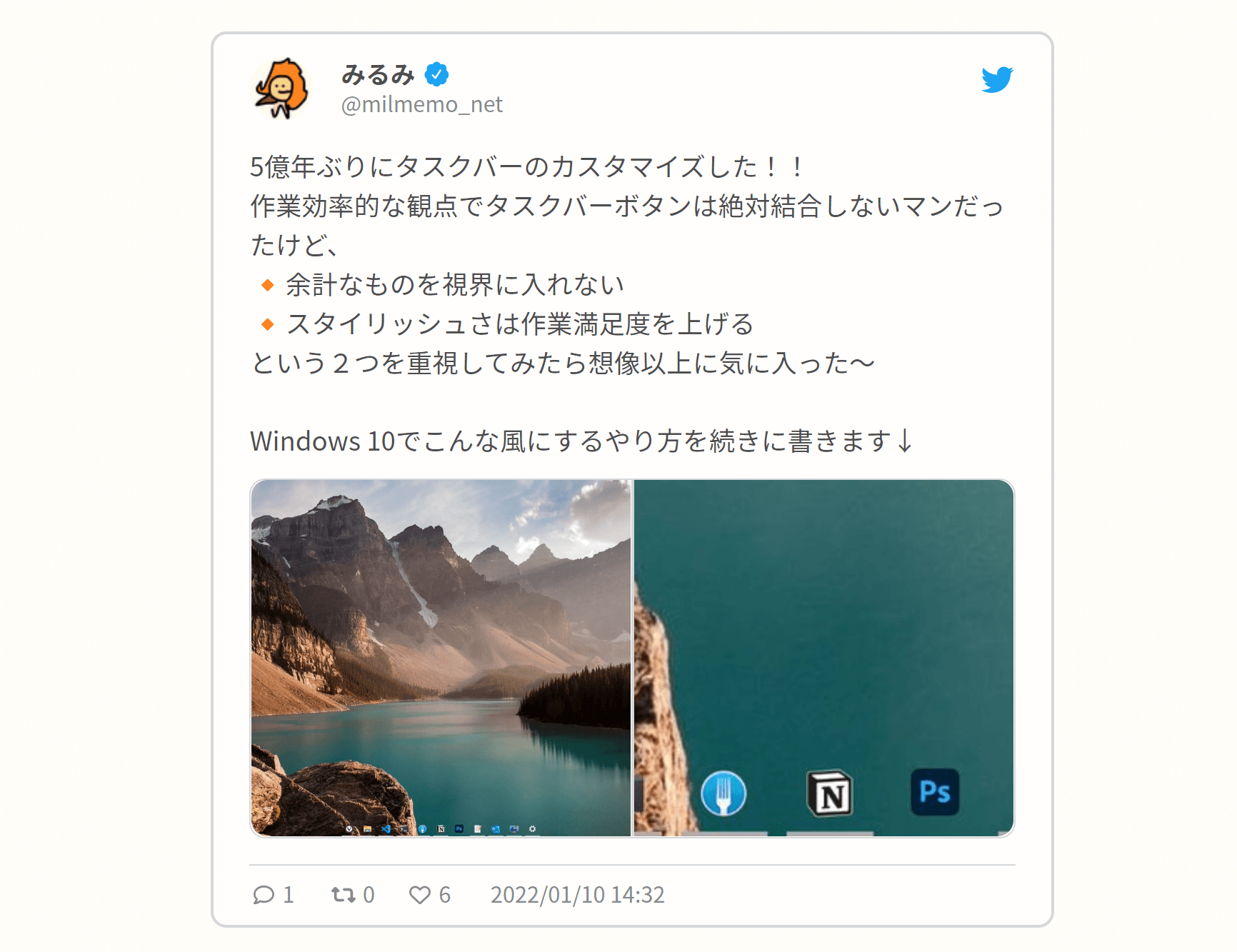
Twitter ボックス

今回一番気に入っているのがこれ。
ツイートの埋め込みボックスはサイトのパフォーマンス上の問題を著しく悪化させることで有名で、なんとかできないものかと思っていました。でも考えてみれば API を使って自分でパーツをつくればいいだけじゃん!ということで、好みのデザインで、かつツイートの埋め込みだとわかるようなものをつくりました。
しかし、ちょうどこの機能を作っているときに Twitter の API 有料化のニュースが流れてきて大泣きしました。
でも結局今のところ何も起きてないな…。もう早くイー◯ンご退任してくれないかな…。っていうかサードパーティ製クライアント返して…。
YouTube のオリジナル埋め込みパーツ

好きな映画を紹介している記事 や インディーズゲームのおすすめを紹介している記事 など、記事内に YouTube がたくさん貼ってあるものがそこそこあります。
これをそのまま貼ってしまうとページ読み込み速度に影響があるし、見た目もイヤンなので新しい方法を考えました。
この再生ブロックをクリックするまでは動画はロードされず、ページを開くだけでは影響が発生しないようになっています。
クリック前は YouTube の埋め込みだとわかるようなデザイン、読み込んだ後は他のブログパーツと同じテイストのデザインを適用できるようにもなりました。
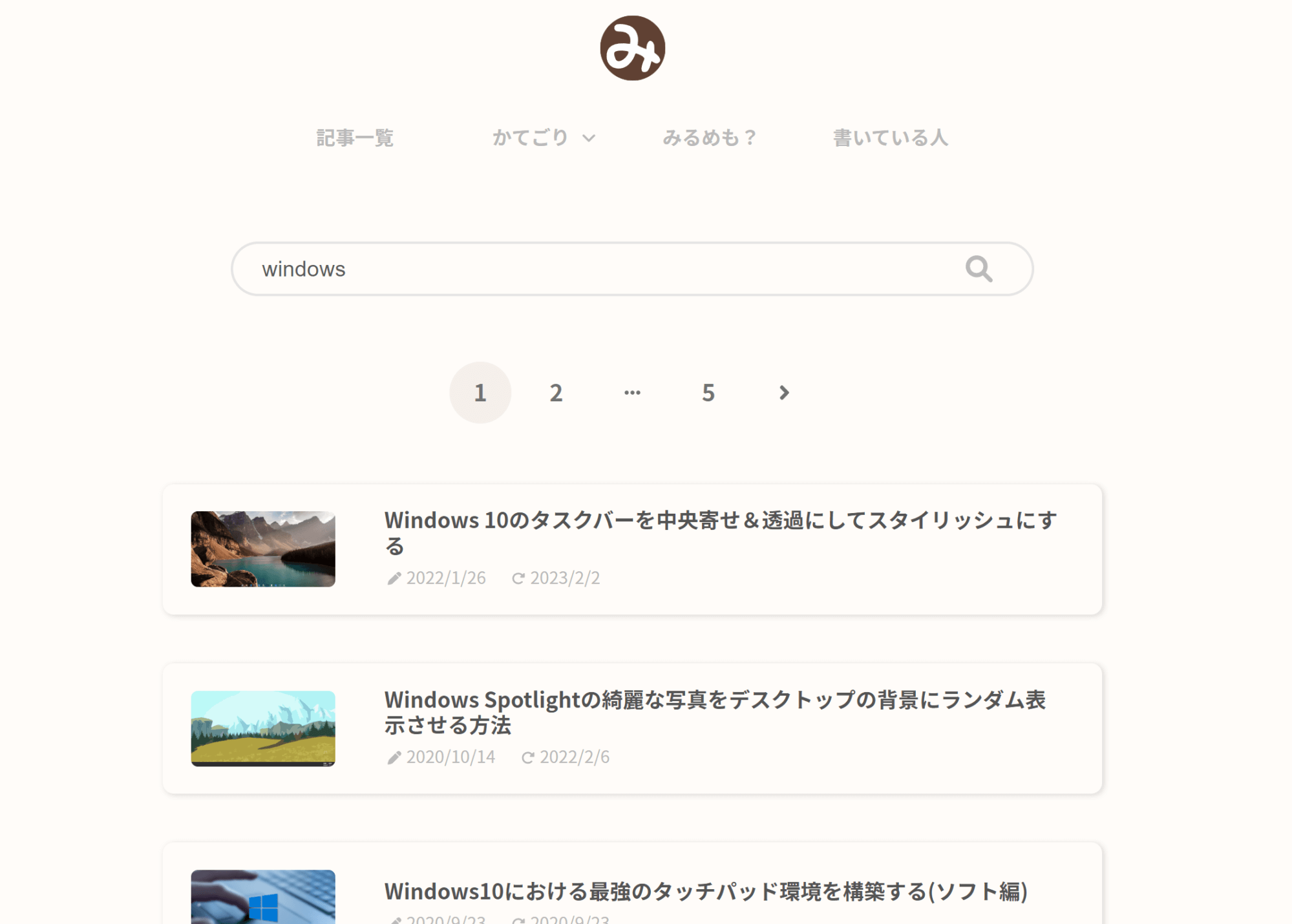
検索のおまけ

ページの一番下に行って検索欄に「斜め」とか「逆」とか入力してみてください。
技術的なつくり
さて、ここでちゃぶ台を返しますが、実は WordPress はまだ使っています。
…いやいや、待ってくださいって。どういうことか説明しますから。

ここは技術的な話が多めなので興味なければ飛ばしてください~
早い話が「フロントエンドとバックエンドを分けて作っていて、バックエンド側は WordPress の REST API を使っている」ということです。
WordPress の脱却を考えたとき、当然すぐにヘッドレス CMS を探し始めたわけですが、びっくりすることにどれも想像より遥かにお粗末で、そんでもって信じられないくらいお金を取られる。ヘッドレス CMS って初めて調査したのでこんな魔界だったのかと驚きました。
そこで僕、気づく。
管理サイドは WordPress のままで何も問題はないどころか、記事や DB の移管も何もなく、標準装備やプラグインの豊富な付加機能も使え、記事を書くのに使っていたツールやカスタマイズもそのまま引き継げる、そしてかかるのはこれまでのレンタルサーバー代だけ。厳密に言えばサーバーのスペックも要らないのでコストカットすらできます。
要は WordPress はヘッドレス CMS として見れば最強だったのかなと。
フロントエンド側は SSG と呼ばれる方式でつくっていて、事前に完成された HTML を用意するタイプなので基本的に速いです。ユーザーさんがページにアクセスしに来たとき、サーバーへのリクエストは一切発生しません。事前に CDN に置いておいた HTML を返すだけなのでこの速度が実現できます。
ついでに画像類の配信も最適化しました。同じく AWS の CDN から配信するだけですが、これは普段の記事更新とうまく統合する仕組みがあってこそ成り立ちます。「単に CDN 側に同期してくれるだけのもの」が欲しいという意味で(Jetpack とか Cloudflare とかは WordPress への干渉が大きすぎる)、WP Offload Media Lite というプラグインがマッチしました。
これにより WordPress を乗せているサーバーに日頃リクエストが行くことは一切なくなりました(コメントの送信などまあ例外はありますが)。
というわけで、関連するドメインも今回は 3 つあります:
- mirumi.me
サイトの URL - mirumi.in
WordPress が乗っている API 用のサーバー - mirumi.media
画像の配信元ドメイン
いい感じです 🙂
フロントエンド側は Nuxt 3 で書いています。リポジトリも公開しているのでよければぜひ!
WordPress 側のリポジトリは昔からプライベートなのでいまも非公開です。今回用に API のエンドポイントを十数個つくった程度。改めて思うが、PHP、うっ…。
みるめものこれまでの姿
みるめも 4.0 の紹介はここまでにして、ここからは みるめも 1.0~3.0(そんな名前はないけど)の紹介を勝手にやらせてもらいます!
初代みるめも
さてさて、これが一体どんな見た目だったかというと…
じゃん!

つくりかけですか?
※当時は名前もアイコンも違うものだったのでこれは加工を入れてます
当時は WordPress のテーマに関する知識などかけらもなかったので、たしか公式ディレクトリ内にあるものをただ見た目で選んだのだった気がする。しかもそのまま使えばまだいいものを、変に手を入れるからどうしようもならなくなっている的なやつですねこれは。
いまの好みに反してパーツが全部四角いのも気になるし、ページネーションなんか「CSS 書くの忘れたんですか?」って感じ。みるめものロゴときたらこれ PC の標準フォントですよw
テーマも単なる着せ替え程度にしか思っていなかったので、「欲しい機能がない~」からの「プラグインじゃんじゃん入れちゃお~」の初心者コースまっしぐらでした。懐かしいな。
書いていた記事のジャンルはいまとあまり変わっていないものの、文体というかスタイルというか何もかもが迷子で、よくこれ書いてて恥ずかしくなかったなとか思います。
この時代に書いた記事は残っているものと削除したものとどちらもあって、残っているもののほうが全然多いですが、さすがにいまに至るまでに手入れているのでだいたいなんとか体裁は保っている…はず。
直す気も起きないような記事だけどなんか初心を思い出せるから消さなくてもいいかな…みたいなやつもあったんですが、今回の 4.0 リニューアルにあわせてその辺はバッサリいきました。サイト全体として記事数は結構減らした形です。提供できている価値はほとんどなかったし、SEO 的にもこれはメリットがあることを知っているので正しい選択をできていると思っています。
こんな時代からずっと続けていると思うと、改めてちょっと感慨深くなりますね。みるめもはずっと成長させていきたい!
みるめも二代目(Cocoon 導入)
ここらでなんとなくその辺にありふれてそうなブログサイトに近づいていったんだった気がします。でも最初は…

だっさ。
このタイミングが一番ヤバいような気もするな…?
ちなみにもうしばらく経つとこんな感じになります。

まだダサいというかウブな感じがありますが、まあ初代よりは遥かにマシでしょう。自己紹介文は恥ずかしすぎて憤死しそうだったので断腸の思いでモザイク入れました。あと昔のプロフィールアイコンの背景は実は水色だったのです。超どうでもいいですね。
なにより Cocoon という偉大なテーマを導入できたことが大きかったです。この辺りから WordPress に関する知識も増えてきたのかなーと思います。
相変わらずガンガン謎の記事を書いていた時期だと思いますが、ずば抜けてヒットするものが出てきたのでサイトの成長の仕方をよく考えるようになった頃でもあるはず。最初からアフィリエイトには一切興味がなかったので、とにかく「どうすればもっと読んでもらえるか」ばっかり考えていました。
結局このときに「これは伸びるんだろうな」と思ったものは今も伸びていて、それはしっかりサイトの屋台骨になっています。この辺りは はじめましての 10 記事 というのを見ていただくと想像がつくかな~と思います。
あとは他のブロガーさんとの交流をよくやっていたことを思い出した。僕はそういうのはあまりやらないほうではあったけど、それでも仲良くしてくれた方がいたのはたしかでした。Cocoon のフォーラムに入り浸るようにもなったので、そこからカスタマイズの相談などを受けたりするようにもなったんだよなあ。色々やったなあ。
この時代で知りあったブロガーさんは誰もブログを続けていないのは内緒(それくらいみんなやめちゃうという意味です)。
先代みるめも(WordPress 内でフルカスタマイズ)
これが最近までのみるめもです!

比較できるようにファーストビュー部分を持ってきました。今回の 4.0 よりちょっとだけごちゃごちゃしているでしょ?
トップページをオリジナルでつくってみたのと(これは大好評でした!)、記事ページをシングルカラムにしたのが最も大きな変更点でした。
記事の内容によりフォーカスしてもらえるようになったと思うし、何より「量産型サイト感からの脱却、そして個人ブログ感の創出」に近づけたはず。これはいまも大切に思っているテーマで、今後ブログを続けていく中でも重要な要素であると考えています。
凝りすぎるとダメ、貧相すぎてもイヤ。本当に難しいのよなー、個人ブログは。
おそらく「みるめも 3.0」の期間が一番長かったと思うので、多くの方はこの時代から読みに来てくださっているのだと思います。そういう意味でいうと、今回のリニューアルは「見た目の差だけで言えば小さい」のであまりインパクトはないかもですね。
超簡単にでしたが、これまでのみるめもを簡単に紹介してみました。
思えばこういう記事はこれまでに一度も書いたことがなく、正直色々思い出してエモい気持ちになったりしたゆえもっとたくさん書きたくもなったんですが、おそらく蛇足だろうということでさっさと切ります。
しばらくはこの「みるめも 4.0」にて、よろしくお願いします!
おわりに
自分がソフトウェアエンジニアであること、プライベートで最も手間ひまをかけてきたブログを成長させていくこと、このふたつをうまくマージできる活動ができるようになったことをとても嬉しく思っています。
なんというか、なるべくして今こうなっているよなあというか。 …ダメだ、エモいのは切ることにしたのに戻りかけてる。終わりにしましょう。
実際にはメジャーアップデート以外にもサイトは超頻繁にいじっていたので、細かい機能追加やデザインの変更、それからカテゴリ構成の検討(これはこの 7 年間で本当にたくさんやった)とかもしょっちゅうやっていました。
でもいま自分のカテゴリ構成に関しての意見はというと「雑記ブログなんだし別になんでもよくね?」くらいしかなくて、本当に時間と経験というのは面白いなあ…と。
(これは今まで考えてきたことがムダだった!ということではなく、色々考えて手を動かしてきたからこそこう思えるようになっている!みたいな感じです)
それらの中で生じた「老廃物」の除去と、やりたいな~と思って積んでいたものなどの実装も今回の 4.0 でドドンと組み込めました。例によって今回もまだ全然完璧な状態になれていないので、これまで通り常にメンテをしていく所存です。
あと、「サイトの開発ばっかりやってて肝心の記事の更新頻度がガタ落ちなんじゃない?」というコメントをいま書こうとしているあなた、正論で殴るのはやめてください。
これがスッキリしたら記事ネタの消化モードに入るんだから…!
これは本当に思ってます!!
ではでは、これからも みるめも を引き続きよろしくどうぞです。
新しいサイトもぜひ楽しんでいってくださいねー!(まだちょっとだけ隠し要素もありますよ~)