そうそう、これこれ。
こういうくだらなくて誰が読むかも分からないような記事を書きたくてブログを続けているんだよね()
今回のテーマはなんとしょっぱい、悲しくもWindows標準のペイントだけを使ってネット画像検索のおこぼれに与ろうとしている貧乏くさい人(自分)へ送る記事。
コピーガードっていうのは、こういうやつのことを言っている。
※これ、ウォーターマークっていうらしいですね、あとで知りました

赤枠内にあるようなうっすらロゴや模様を透過させているもの
で、実際に僕が最近試した例を紹介する。

全体的にうっすらとコピーガードがかかっているこの画像が、

こうなります。
所要時間5分くらいです(慣れたら)。
超拡大したらたぶん気付けるレベルだと思うけど、記事上で見る限りではびっくりするくらい本物にしか見えないですよね?
やることはアホみたいに愚直でシンプルなんだけど、実際に試してみたことがある人は少ないんじゃないかと思います。
必要なもの
- ペイント(Windows7までのやつでも、10以降のでも差異はなし)
やる気
実際そんな根気のいる作業でもないし、なんならわざわざ新しいソフトなり操作なり覚えるより僕は楽だと思った。
方法
1.該当箇所へズーム
Ctrlを押しながらスクロールして「拡大縮小もできねーのかよ!」ってなる場合、Shiftも付ければいけます。
※なんでできるときとできないときがあるのか不明。Win7とWin10の違い?誰か教えて。
2.隣の色で消していく
作業の肝となる部分。背景である元の画像とコピーガードがどのパターンかによってやることが微妙に変わります。
後ろがほぼ同じ色つづきの場合
一番かんたん。
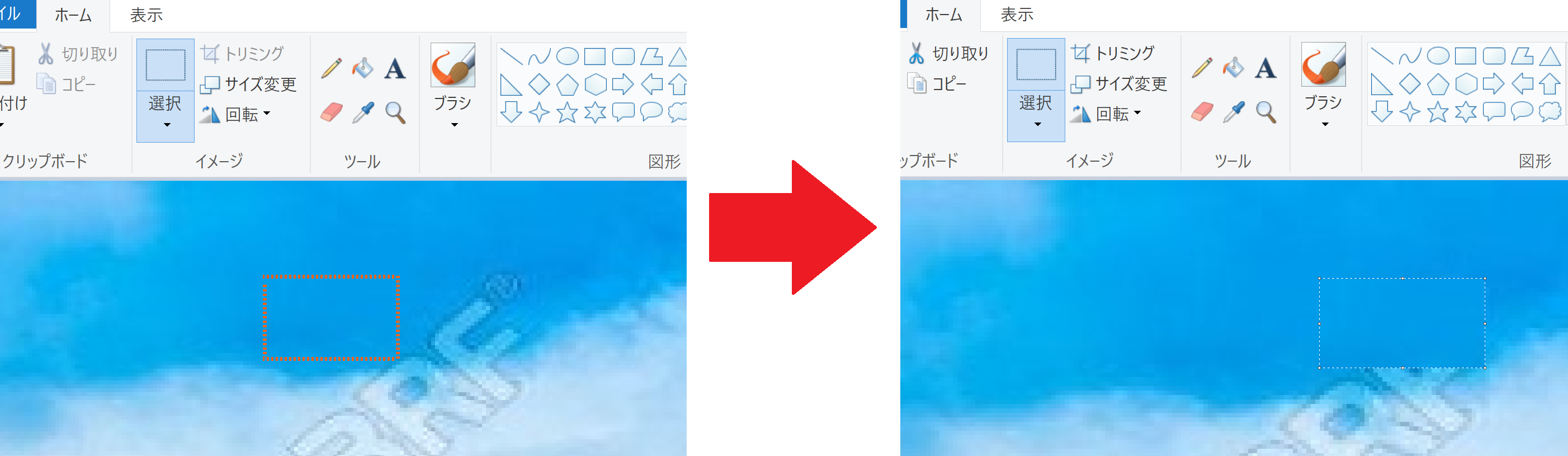
近い色の部分を消したい領域と同じ面積分コピーして、そこに貼り付け。
※色の変化が少ない部分だけコピーして貼り付けたあとに引き伸ばしたくなると思うけれど、これをやると見事にピクセルの引き伸ばしが起こって目立ちまくりの大失敗です

雑すぎじゃない?って感じでしょうけど、このレベルで問題ない。
この場合は通常の「四角形選択」で大方問題ない。
それなりに複雑な背景の場合
こっちはちょっとしたテクニックを要する。この方法は、コピーガードによくある「線の部分」と「ロゴの部分」どちらにも使える(一番最初に紹介した赤枠のやつ)。
- 選択の種類を「自由選択」にする。

- 消したい「形と角度」に合わせた極力近い領域をコピー。

- 「透明の選択」を使用して、座標を合わせながら貼り付け。

↓

↓

- 違和感のある部分には、「色の選択」をしてカラーピックしてから「鉛筆」(1px)でポチポチ塗りつぶしをしていく。
地味に3番であまり知られていないペイントの裏テクを使っている。「透明の選択」によって同じ角度でコピーした領域がちょうど重なるようなポイントに貼り付けることができる。
それと4番の方法は実は普段から使えるし、効率と労力を考えなければ理論上はこれがベター。
ただ実際はこんなことやってられないのでこういう局所的な使い方をする。
3.拡大を100%に戻して全体をチェック
たぶん自分でも驚くと思うけど、もうどこを修正したのか自分でも分からなくなっているはず。
疑いの目を持っている自分ですら気付けないのだから、他人には一切分からないレベルで加工できていると思って間違いない。
まとめ
以上、ペイントだけを使って画像をオリジナルにしてしまう胡散臭い記事でした!
ちなみに、ペイントって本当に便利。僕は普段からフォトショもフル活用ですが、ペイントの方が明らかに手軽に使えるシーンもしょっちゅうあります。
ペイント、侮るなかれ。