ブログの記事を書く方法、というか、手順・工程は色々あると思うけど、今回は僕が普段から実践している記事執筆の一連の流れを紹介してみたいと思います。
相変わらず結構変わったことをしているというか、果たして参考にしてくれる人がいるかかなり怪しいけど…。
この話は単なる効率化だけが目的のものではなく、より質の高いコンテンツを作るためでもあります。
あと、もともと副業として効率アップのために考えた部分が含まれているので、僕みたいな会社員ブロガーさんにもおすすめできるかも。
WordPressを前提にして書いていますが、他のブログサービスでも特に問題はないと思うので適宜読み替えて下さい。
大きく分けて3つの構成です。
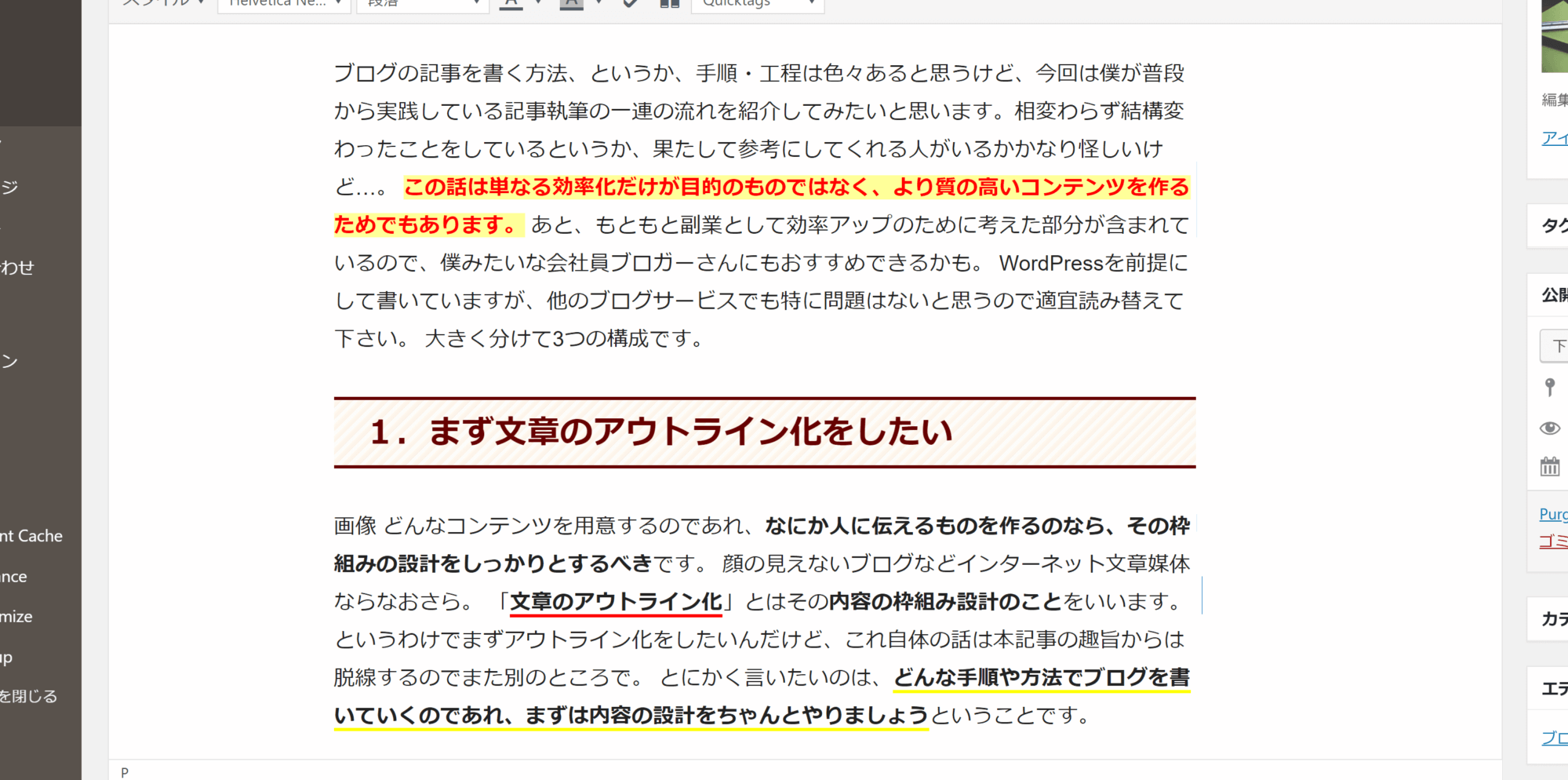
1.まず文章のアウトライン化をしたい

どんなコンテンツを用意するのであれ、なにか人に伝えるものを作るのなら、その枠組みの設計をしっかりとするべきです。
顔の見えないブログなどインターネット文章媒体ならなおさら。
「文章のアウトライン化」とはその内容の枠組み設計のことをいいます。
というわけでまずアウトライン化をしたいんだけど、これ自体の話は本記事の趣旨からは脱線するのでまた別のところで。
とにかく言いたいのは、どんな手順や方法でブログを書いていくのであれ、まずは内容の設計をちゃんとやりましょうということです。
いきなり投稿編集画面にぶつけ本番で書き始めるのはやめよう!
そういう意味で、いきなり本文を気の向くままに書き出すなんていうのはスーパーご法度です。

非難するわけじゃないけどわりとこういうブログ普通に見かけますよね…
自己満足記事は書いていて楽しいけど、多くの人は「読みにくい」と感じるものになってしまうはず。まあ旧来の意味での「ブログ」というか、そもそも広く読んでほしいものじゃないならいいのかもしれないけど…。
今回メインとなるのもここの話で、
- 伝えたい内容をアウトライン化
- アウトライン化したものを実際の記事執筆にどうやって落とし込んだら作業が楽か
- 執筆中に内容がブレないようにする工夫
のような意味合いだと理解してほしいです。
2.原稿(テキスト)だけを重点的に作っていく
全体の考え方として、原稿を書くときは細かい装飾や画像の挿入は全部後回しにして、とにかく文章のクオリティに全フリして作業を進めます。
原稿は高機能テキストエディタで書く

WordPressの投稿編集画面がかなり使いにくいのも含め、テキストの執筆にあのエディタを使うのはなるべく避けたいところ。
ちなみに見た目的に相当使いやすくする方法はあって、それはこの記事で解説しています。
というわけで、記事の執筆にはフリーのテキストエディタを使っています。
使っているのはMicrosoftの「Visual Studio Code」というもの。もともとはソースコードエディタですが、すごく軽いし、ショートカットキーなど文章を書くのにもとても向いていると思っています。

https://code.visualstudio.com/
以下の記事での1項目としてVS Codeを紹介しているのでよければぜひ(↓記事内リンクになっています)。
ここは各人が使いやすいものでいいと思います。そもそも会社でもブログを書きたくて外部のエディタを検討して運用し始めたのが今回の話の発端なので、別に使うものはなんでもいいと思っています。会社員ブロガーの誇りです(最低
どこでも同じ環境で記事の執筆ができるというのはとっても便利ですよ。僕は自宅のメインPCと出先用のノートPCにもセットしてあります。
それと僕にとっては背景を黒くできるのが大変ありがたいです。眩しさに弱いのでWordPressの真っ白い投稿編集画面はキツいです。
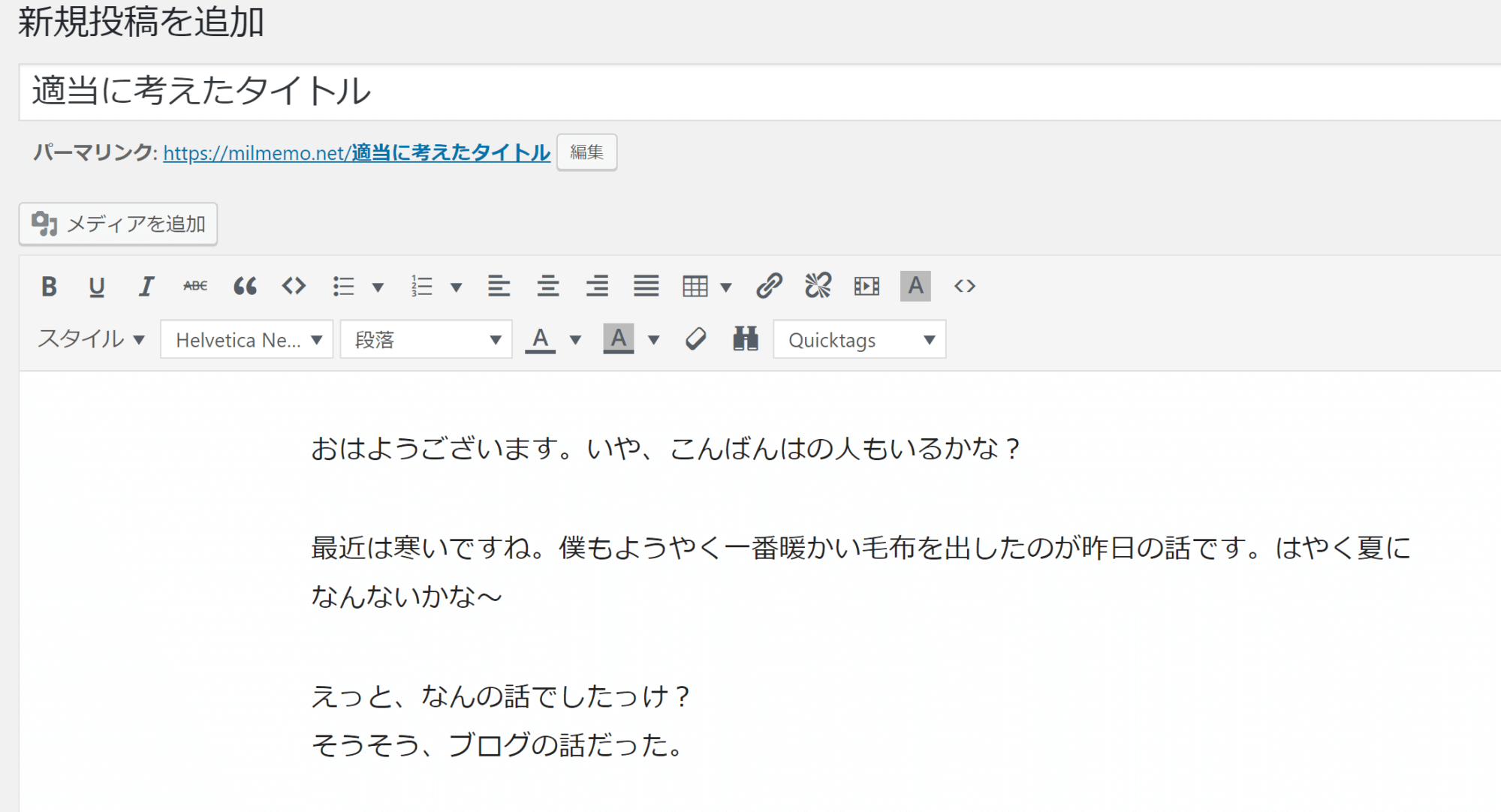
段落は行と行の間に改行を1行挟むことで実現できます。間がないとWordPressでいうところの「Shift + Enter」の<br>改行になります。

ちょうど隙間があって見やすいですね。感覚的にも問題なく理解できる感じです。
アウトライン化した草案を書き始めるやりやすい方法
新しい記事を作るときは、
- 記事タイトル決め
- 導入文をちょっと書く
- アウトライン化
- 内容を書き始める
という順番でいつも進めています。
ここでいう3番の「アウトライン化」と、「そのアウトラインを実際に書き始めるところ」という4番の作業は実際には同時にやっている感じです。
以下流れに沿ってその説明を軽くしてみます。
1.記事タイトル決め
ここはそのままです。SEO的にはウルトラスーパー重要なところですが、今は割愛。
2.導入文をちょっと書く
まずは導入文をちょっと書き始めてみます。ここは「その記事の世界観」を自分自身がどう捉えているか確認するために、あえてなんにも考えないで気の向くままに書き始めます。(激しい矛盾
アウトラインを考えるきっかけが欲しいだけなので導入文全ては書かないし、もちろんあとでリライトします。
ちなみに「導入文」とは最初のh2見出しタグまでのことをいっています。
3.アウトライン化
導入文を書くと、その記事で実際に伝えたいことはどんなものがあるかが頭の中にバーっと浮かんできます(僕だけかも)。
そしたらテキストエディタ上にh2見出しの空タグだけダーッと書き出して、伝えたいことの大分類を考えます。

この辺は慣れですが、h2見出しの内容を考えるのとほぼ同時に、下位下層であるh3見出しも構成していきます。h4はこの段階では考えないほうが無難。

こうすることによって、どこに何を書くべきなのかが想像以上に自分の中でも明確になります。
先に枠組みが用意されていることで、今後執筆中に内容がブレたりするのを防げるし、要点が常にまとまっている文章構成を維持できます。
本当は、浮かんできた「その記事で実際に伝えたいこと」は紙に書き出すなりして、グループ関係(どのh2の中にh3を入れるかとか)と順番を考える、という手順を踏むべきです。
最近は慣れてきたのでテキストエディタに見出しタグを直書きする方法で落ち着いていますが、規模の大きい記事を書くときは今でも慎重にやっています。
「同じことをWordPressのエディタでやればいいじゃん」という声が聞こえてきそうですが、文字にするのは難しいんですが、実際の使いやすさというかメリットは山ほどあります。
とにかく余計なものが目に入らないから集中して原稿作成に取り掛かれるという一言に集約される気がします。
また、慣れると「アウトライン化」と「その書き始め」をシームレス or 同時に進められるようになることが気に入っています。
<h2>や<h3>などの見出しタグは頻繁に使うので単語登録をしておきましょう。僕は全角で「h2」と打つと閉じタグも合わせて2つ変換できるようにしています。
4.内容を書き始める
あとは実際に記事の中身を書いていきます。全体の推敲はここではしなくてOKです。
文章(テキスト)以外の項目の扱い方

「文章だけを書くことに注力する」と言ってきましたが、
じゃあそれ以外の部分はどうしてるの?
という点の説明です。
回答としては
そこになにを置くか分かるようなメモだけを一言書いておく
って感じです。
例えばこう。

こんな感じで、そこに置くパーツを単語で書いておきます。
ほとんど画像ですが、この「画像を置く」ということだけを決めておいて画像の調達自体はあとで行う、というのが非常に効果的です。
なぜなら画像を探しているうちに文章の執筆から心が離れないから。そういう「作業」はあとで全部まとめて行えばいいという考え方です。
リスト系タグなんかも、単に改行しておくだけにしておいて、あとで適切なデザインのリストcssを適用させています。
ちなみに「細かい装飾なども一切しない」のようなニュアンスで今まで説明してきていますが、実は大まかな装飾は原稿執筆段階でもやっています。主に<strong>タグの太字類など、強調部分系です。
文章の内容について最も吟味している原稿執筆のタイミングじゃないとどこを強調したい部分だったか忘れてしまうかも、という考えからです。細かい色調整などは行いません。
これらもそれぞれパターン別に単語登録してあって、cssのスタイルまで一瞬で打てるようにしています。
3.装飾や画像の挿入など & 文章の推敲

最後の仕上げ段階です。
やることは「作った原稿をWordPressのエディターにペーストして、細かい装飾と文章の推敲をする」です。
ここで嬉しいことは2つ。
- 比較的頭を使わない「作業」をまとめて行える
- 自分が書いた原稿を、時間が少し空いて客観的に見られるようになるので推敲のクオリティーが上がる
という感じです。
原稿の貼り付けとデザイン調整
原稿貼り付け時はわりと注意が必要です。
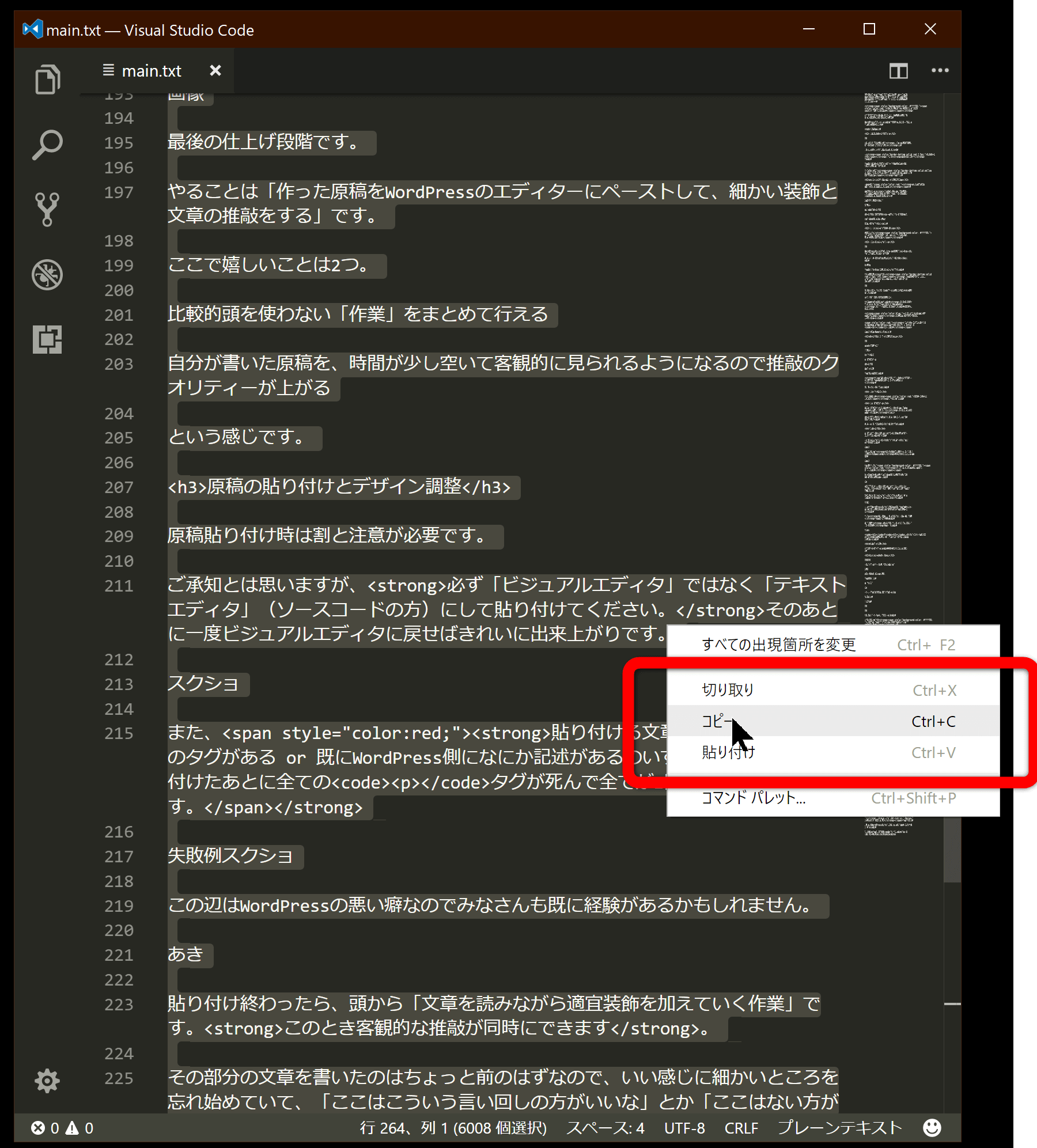
ご承知とは思いますが、必ず「ビジュアルエディタ」ではなく「テキストエディタ」(ソースコードの方)にして貼り付けてください。そのあとに一度ビジュアルエディタに戻せばきれいに出来上がりです。

↓

また、貼り付ける文章の中にブロック要素のタグがある or 既にWordPress側になにか記述がある のいずれかの場合は、貼り付けたあとに全ての<p>タグが死んで1段落にまとまってしまいます(見出しタグは例外)。

段落の情報が全て失われた失敗例。こうなると最悪。
この辺はWordPressの悪い癖なのでみなさんも既に経験があるかもしれません。
貼り付け終わったら、頭から「文章を読みながら適宜装飾を加えていく作業」です。このとき客観的な推敲が同時にできます。
その部分の文章を書いたのはちょっと前のはずなので、いい感じに細かいところを忘れ始めていて、「ここはこういう言い回しの方がいいな」とか「ここはない方が分かりやすいな」とか気付きやすいんです。
これを最後まで行ったら、無事投稿完了です!

あとがき
アウトライン化についてかなりアツく語ってきたのだけど、この記事は全体の構成として随分分かりにくいものになっていると自分でも思います。
正直悔しいとは思いつつ、手順としてもともとめちゃくちゃなものを無理に体系化しようとしているので仕方ないとも思っています。
まあそれで「アウトライン化の大切さ」を身をもって知って下さい(最低
でも実は伝えたかったのは原稿の執筆は外部エディタで完全に切り分けていて、それがすごく集中できるしコンテンツの質も良くなるよというところです。
なるべくならWordPressのエディターは触りたくないので、自分的にはずっとこれで落ち着いています。
かなり僕らしいというか共感を得られにくい内容だったとは思いますが、お役に立てましたらぜひ反応欲しいです!よろしくお願いします!!