スマホのヘッダーメニューってあるじゃないですか?

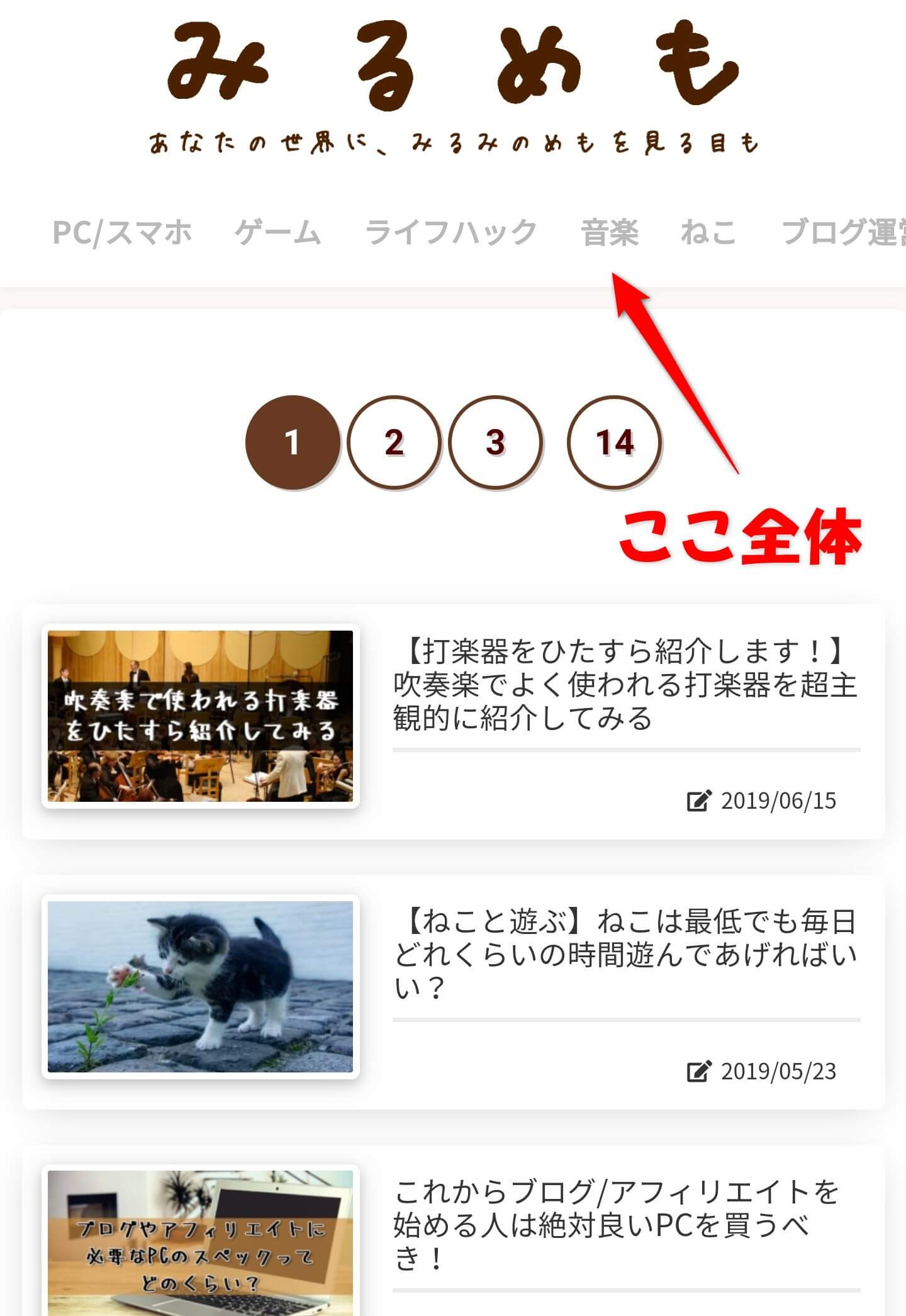
僕のブログをスマホで見てくれている方はこうなっていると思います。
こういうやつ。
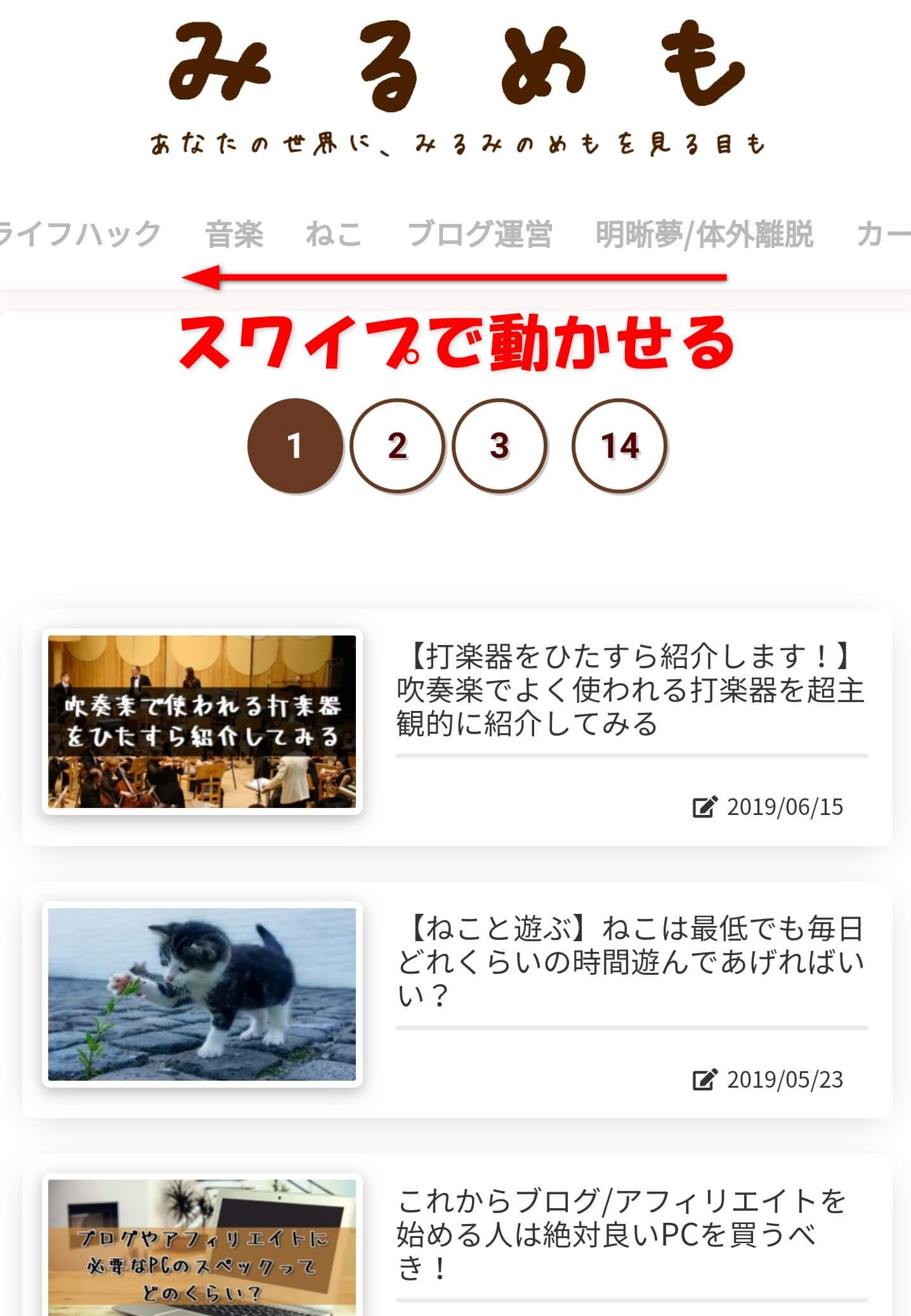
で、数が多いと横にスクロールできたりするじゃないですか?

やってみてください!
たいしたcssじゃないですが、一応参考記事貼っときます。
しかしこのカスタマイズだけだと、「いつもいつも左端しか表示されなくて、パッと見でなんのカテゴリがあるかも伝えられない」のでユーザー体験的にはかなり問題があると思っています。まさに開発者の自己満足状態というか。
しかも、これだけではそもそもスクロールできることにユーザーは気付けないでしょう。「訪問者は自分のサイトをじっくり見てくれないどころか、一瞬でバーっと見ている」ということを常に忘れたくないですね。
そこで、今表示している記事(もしくはインデックスページ)のカテゴリがいつも真ん中に来るようなカスタマイズを紹介してみたいと思います。
これには「今のカテゴリも視覚的に伝えることができるので他の記事への回遊率アップが見込める」というメリットもある。
使うもの
機能自体はJavaScriptで実現させます。使うのはこんだけ。
$(window).load(function() {
const element = document.getElementsByClassName('menu-mobile')[0].getElementsByClassName('current-post-ancestor')[0];
element.scrollIntoView({behavior: 'smooth', inline: 'center', block: 'end'});
});
「scrollIntoView」という関数を使ってスクローラブルな要素の位置を制御する。
ちなみに「scrollIntoView」関数の引数内にある「smooth」を「instant」にするとアニメーションなしに素早く動いてくれるのだけど、ページを下にスクロールしても画面最上部に引き戻されたりしてユーザーのストレスを誘うのでおすすめしません。
Cocoonを使っている方は上記コードをそのまま使えますが、他のテーマなどで導入する場合、ちょっとだけ作業が必要です。
デベロッパーツールなどでカテゴリ名のリスト要素をさわって、「今アクティブなカテゴリにだけ付いているclass名(もしくは#id)」と「そうじゃないclass名」を調べる。

で、上記コードの「current-post-ancestor」を「アクティブなカテゴリのclass名」に置き換えてください。
さらに、それらカテゴリのリスト要素<li>の親である<ul>要素が持っているclass名を、上記コードの「menu-mobile」から置き換える必要があります。

(たぶんテーマが違うと色々事情がややこしいので上手くいかないケース頻発だと思います。試してだめだったらコメントください…。できる限りお手伝いさせていただきます…。)
あとは、JavaScriptの読み込みについてです。
記事ページでの動作とは別にカテゴリページでも動作させたいので、.jsファイルを読み込むときにちょっとだけ条件分岐をさせています。
上記コードを保存した.jsファイルを適当な名前で保存して、これまた適当な場所にアップロード。

例えばこのように、子テーマ直下などがいいでしょう。JavaScriptのファイルはまとめておきたければ「js」みたいなフォルダを作ってその中に入れてもいいかも。
ファイルが2つありますが、これがさっき言った「記事ページ用とカテゴリページ用」です。最初に掲示したコードは記事ページ用ですので、カテゴリページ用のコードもここで載せておきます。
$(window).load(function() {
var element = document.getElementsByClassName('menu-mobile')[0].getElementsByClassName ('current-menu-item')[0];
element.scrollIntoView({behavior: 'smooth', inline: 'center', block: 'end'});
});
あとはこのパス(保存先)を使ってテーマファイルから分岐させつつ読み込みます。今回は<body>の閉じタグ前に入れてみます(編集するのは「footer.php」など)。
分岐も含めてまとめて掲載します。ご自分のテーマ名、作成したファイル名に変更するのを忘れずに。
<?php if(is_single()){ ?>
<script async src="/wp-content/themes/cocoon-child-master/nav_menu_centering_single.js"></script>
<?php }elseif(is_category()){ ?>
<script async src="/wp-content/themes/cocoon-child-master/nav_menu_centering_category.js"></script>
<?php } ?>
細かい意味は割愛しますが、「if文の1つ目には記事ページ用のファイル」、2つ目にはカテゴリページ用のファイル」を読み込んでもらえればOK!
あと、余計な問題を回避するために「これらのファイルはjQueryを読み込んでいる場所より後ろで読み込む」ようにしてください。たぶん普通に追記していけば問題ないと思います。
これでページ表示時に自動で今のカテゴリが中央に表示されるようになったので、あとはテーマ側にちょっとデザイン的な細工をして完成。
テーマ側の処理
カテゴリ名だけが真ん中に来てくれても、今のカテゴリがどれかまではパッと見では分からないので視覚的なカスタマイズをします。
だいたいのイメージは下記記事のような感じ。
ここはデザインだけの問題なので、自分で好きにいじればいいと思います。あんまりよく分かんない方も、デザインは楽しいので勉強がてらcssを触ってみるいい機会と思うのもおすすめ。
以上で、今表示されているページのカテゴリのみが目立つようなデザインになりました。

ちなみにこれはPCでも適用されています。PCでは表示したくなかったら、さっきのコードを
@media screen and (max-width: 768px){
}
などで囲ってください。これでスマホだけに適用されます。
あとがき
というわけで、完成形を。ページを更新するときの様子の録画です。
急いで調べ物をしているようなユーザーには効果がないかもしれないけど、わりとゆっくりしてくれる人には自分のブログのカテゴリを十分アピールできる良い方法だと思います。
これはつまりSEO的にも有利かも!ってこと。
そもそもこんな動作は他のサイトで僕もまだ見たことがないので、発見されただけでもちょっと「おっ」ってなるのではと思います!
それでは!