この記事は 仮想通貨botter Advent Calendar 2023 の 10 日目です。
自分が bot を書くために作った便利系ツールのうち、他の人にも需要がありそうだなと思ってちゃんと公開するまでに至った 2 つをご紹介する記事です。概要をさらっと紹介したのち、使用技術などについても触れてみます。もちろんどちらもオープンソースですので中身もご覧いただけます!
おそらく本記事をお読みになられるのは botter の方がほとんどだと思われるので、普段あまり関わらないものについての内容として楽しんでいただけるのではないでしょうか!
(それをいうなら本当はサーバーレス周りのデプロイや運用についてのノウハウのほうが書けることがたくさんあるのですが、最近 bot はローカル主義になりつつあり今回はやめることにしました)
ro-soku 🕯️

ひとつめは Rust 製のローソク足取得 CLI ツールです。
bot のソースコード本体内では既存の取引所クライアントラッパーライブラリなり独自の API クライアントなりを用意したりすると思いますが、実際の開発作業では「いまこの瞬間にこの足のデータが手元に欲しいんだ!ちょっとテストに使いたいだけだから!」ということのほうが多くないでしょうか?僕はしょっちゅうあります。
こういうとき、まさかいちいちスクリプト書くとか curl するとかやってられないわけなので、「これ需要あるやんな?」ということで手軽に即実行できる CLI ツールをつくったという運びです。軽量で高速、インストールも簡単です。詳細は上記の GitHub 内 README をどうぞ。
主な特徴は以下です:
- いかなるセットアップやコンフィグも必要なし
- 取引所ごとに異なるエンドポイント仕様や表記方法をいちいち調べる必要なし
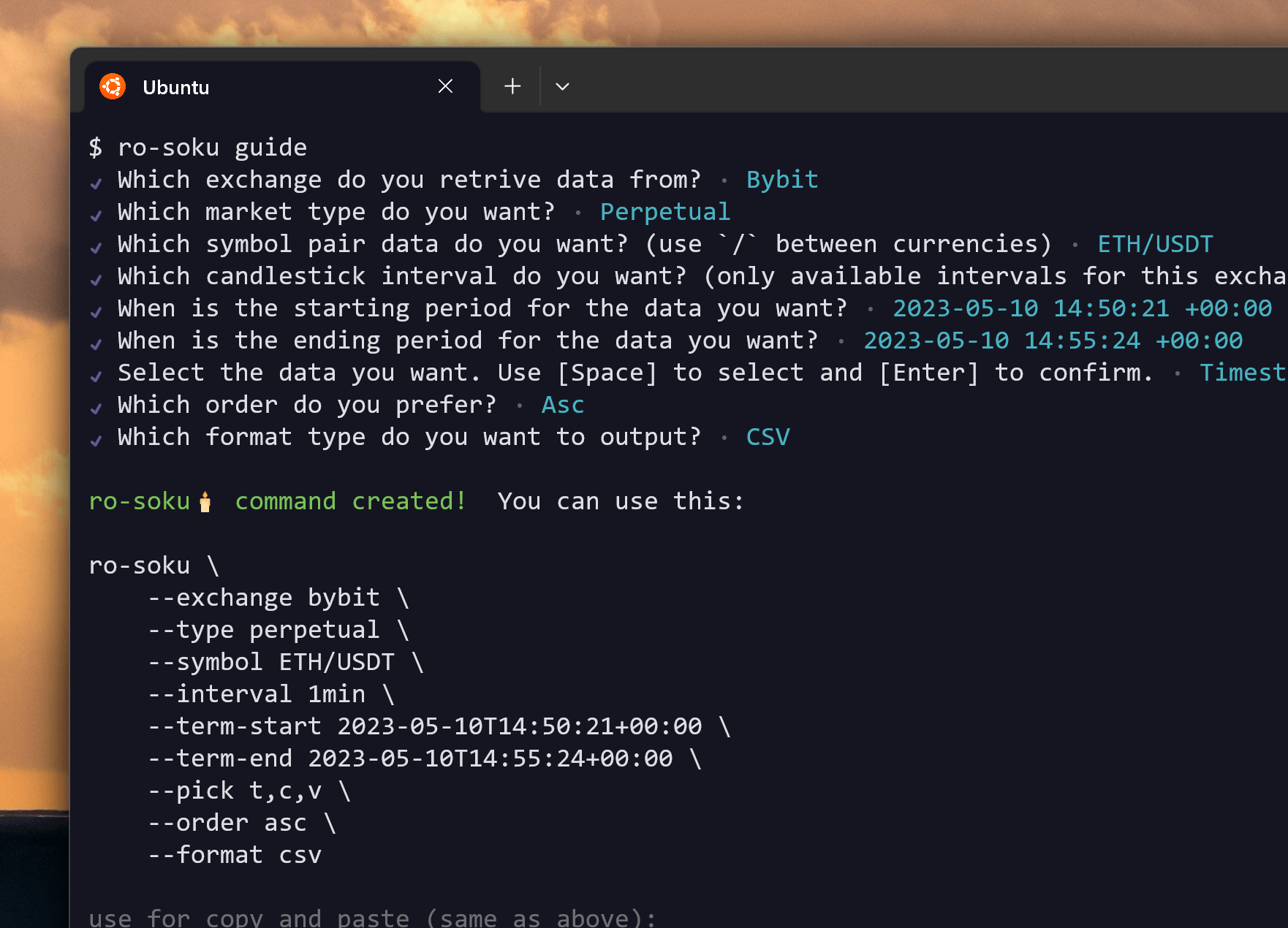
- コマンドをインタラクティブにつくっていけるガイドモード搭載
- 用途に応じたデータ加工方法や出力形式をサポート

結果はすべて標準出力に出てくるので、基本的にはリダイレクトで好きなファイルに書き込む使い方になると思います。もちろん自前の分析用スクリプトにパイプで流す、とかもいけます。
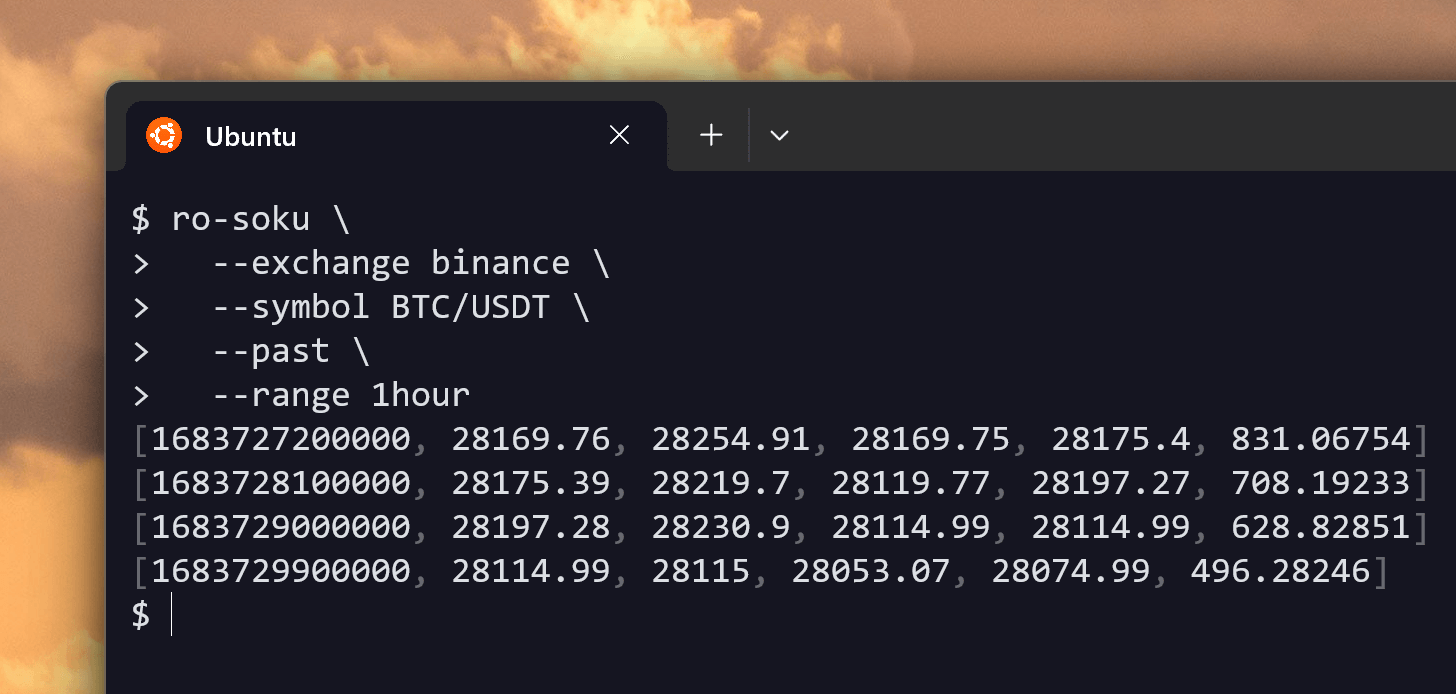
ro-soku \
--past \
--range 1hour \
--pick t,c \
--format csv \
> data.csvちなみに結果をクリップボードにそのままコピーしたいときは Windows/Mac それぞれでコマンドがありますので知っておくと便利。
# Windows
ro-soku | clip.exe
# Mac
ro-soku | pbcopyツールとしては本当に単純なものなので、SaaS でもいいからなんかないのかとけっこう調べたのですがいいものがあまり見つからなかったのですよね。「自分がつくったものが実はすでにあった」は個人開発あるあるですが、いまのところ今回はなさそう。特に、手元のターミナルから直接使えるという点で開発作業的には大きなアドバンテージがありそうと思っています。
技術面ですが、Rust については特に書くことはないので自動テストの話を。
みなさんご存知の通り、仮想通貨取引所の API はバグも多いし仕様の変更もしょっちゅう発生しています(改善するのはいいことですが!)。
この仕様変更をどうにかして検知できないと、コマンドを使ったどこかのユーザーが初めて不具合に遭遇するという事態になってしまいます。
というわけで、CI のワークフローとして「一定の網羅性を持ったコマンドパターンで動作確認をする」というものを作りました。
name: cron-test
on:
workflow_dispatch:
schedule:
- cron: "0 8 * * 6" # Every Saturday at 5:00(am) in JST
jobs:
cron-test:
runs-on: ubuntu-latest
timeout-minutes: 60
steps:
- uses: actions/checkout@v3
- uses: actions-rust-lang/setup-rust-toolchain@v1
- name: Build
run: |
cargo build --release
mv ./target/release/ro-soku ./target/release/ro-soku_x86_64_linux
- name: Exec integration tests
run: |
bash scripts/integration-test.sh
これをバージョンアップリリース時(main ブランチへのマージ時)および一週間ごとの定期タイミングで自動的に実行されるようにしていします。テストが落ちると GitHub の CI の失敗通知としてメールが来るのでアラート体制も問題ありません。
言ってしまえばただの統合テストなのですが、完全に外部サービスに依存しているようなものでもない限り定期実行する必要はほとんどないはずで、こういう必要性を感じたこともいままで一度もありませんでした。でも実際役に立っていて、例えば海外取引所の微妙な仕様変更に気づいて修正できたこともあります。
あと、Mac 用のパッケージマネージャーの話も。
Mac でなにか CLI アプリケーションなどをインストールするとき brew install xxx というコマンドを入力したことがあると思いますが、自分で開発したものもこの Homebrew からインストールできるように登録することができます。
ただし pip や npm などのような各プログラミング言語内におけるパッケージマネージャーとは違い、公式リポジトリと個人リポジトリという二つの区画によって整理されています。PC 全体に作用するコマンドをインストールできるという性質上、その影響力の大きさという観点から公式リポジトリに登録するためには審査などが求められるというイメージ。
なので今回僕がつくった ro-soku も個人リポジトリに登録している都合上、通常の brew install コマンドの前段にひとつだけ準備が増えています。
brew tap mirumirumi/ro-sokuこれは「brew コマンドの捜索対象に mirumirumi(僕のことです)のつくったものも含めてね」というニュアンスになります。以降は他の公式リポジトリと同じように通常の brew コマンドが利用できるようになり、ユーザーから見てもゴミが増えたりするなどのデメリットもありません。
ただしこれらを適用するには「brew コマンドが探してくるバイナリの材料およびそのビルド方法」を示したものをどこかに保存しておく必要があるわけで、これは GitHub 上の別のリポジトリによって管理するということになります。
brew コマンドが最初に手がかりに使うのがこのリポジトリ内にある .rb ファイルで(Homebrew が Ruby 製なので周辺エコシステムもだいたい Ruby が絡んでます)、これをもとにどこから何をダウンロードしてどうインストールするべきなのか判断させます。
バージョン情報のアップデートなどももちろん必要になるわけですが、ツール本体を更新するたびに別のリポジトリも手動で更新するなんて当然やってられませんので、「ツール本体を main ブランチにマージ→テスト→ビルド→成果物を Releases に登録しておく→Ruby 側のリポジトリにイベントを送る→イベントを受け取ったら自分のワークフローで .rb ファイルを書き換える」という一連の動作をすべて自動化しています。こうすることで、ユーザーは任意のタイミングで brew コマンドを入力することで常に最新のソフトウェアをインストールすることができるようになります。
もし bot をどこかにデプロイして動かす運用でやっている方は、このように「コードを書く以降の作業をすべて脳から排除する」のがおすすめです。ついでに言うなれば、ソースの Git 管理をしていない方も多いらしい(個人調べ)のでぜひプライベートリポジトリを使うこともおすすめしたいです。
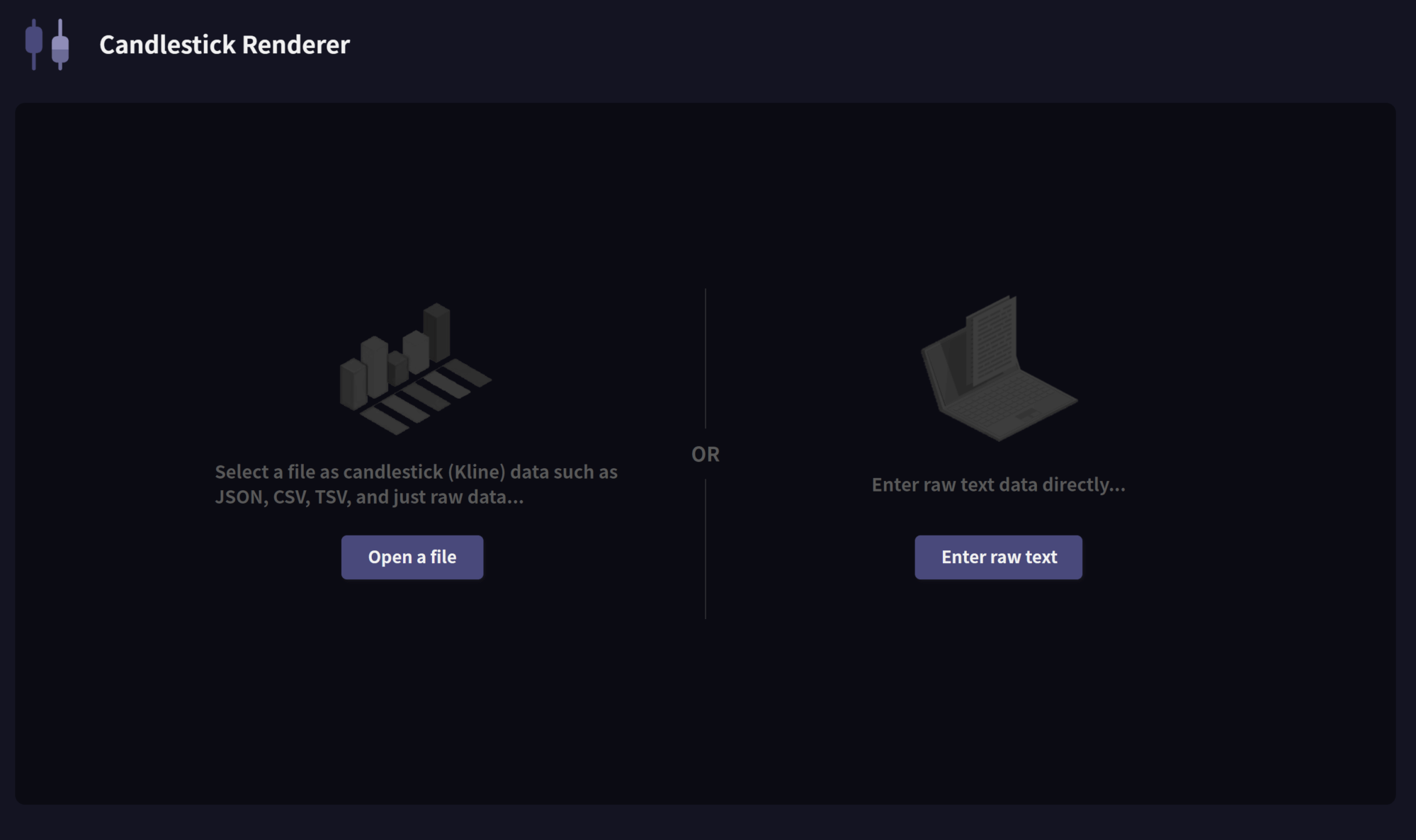
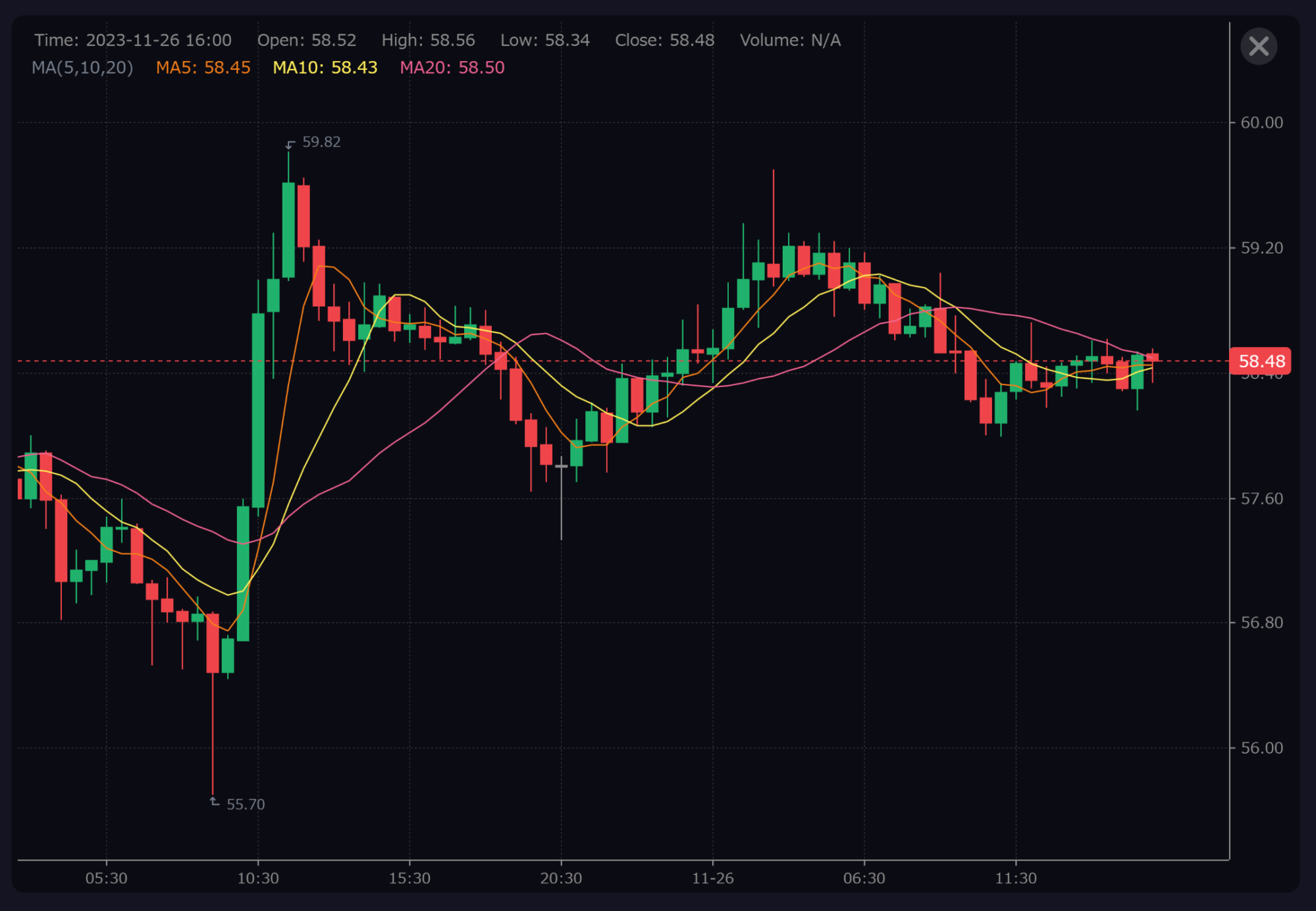
Candlestick Renderer


こちらは Web アプリケーションです。
「この対策はあのときのチャートを見て実装したものだったな、でもそれ実際どんなチャートだったっけ…」
「ユニットテスト用に特定のローソク足データがローカルにあるのはいいんだけど、実際の見た目でさくっと確認したいんだけど…」
みたいなことが頻繁にあると思うのですが、いままで面倒くさがって適当になんとかしていたものの、もう我慢ならんということでこれもつくりました。

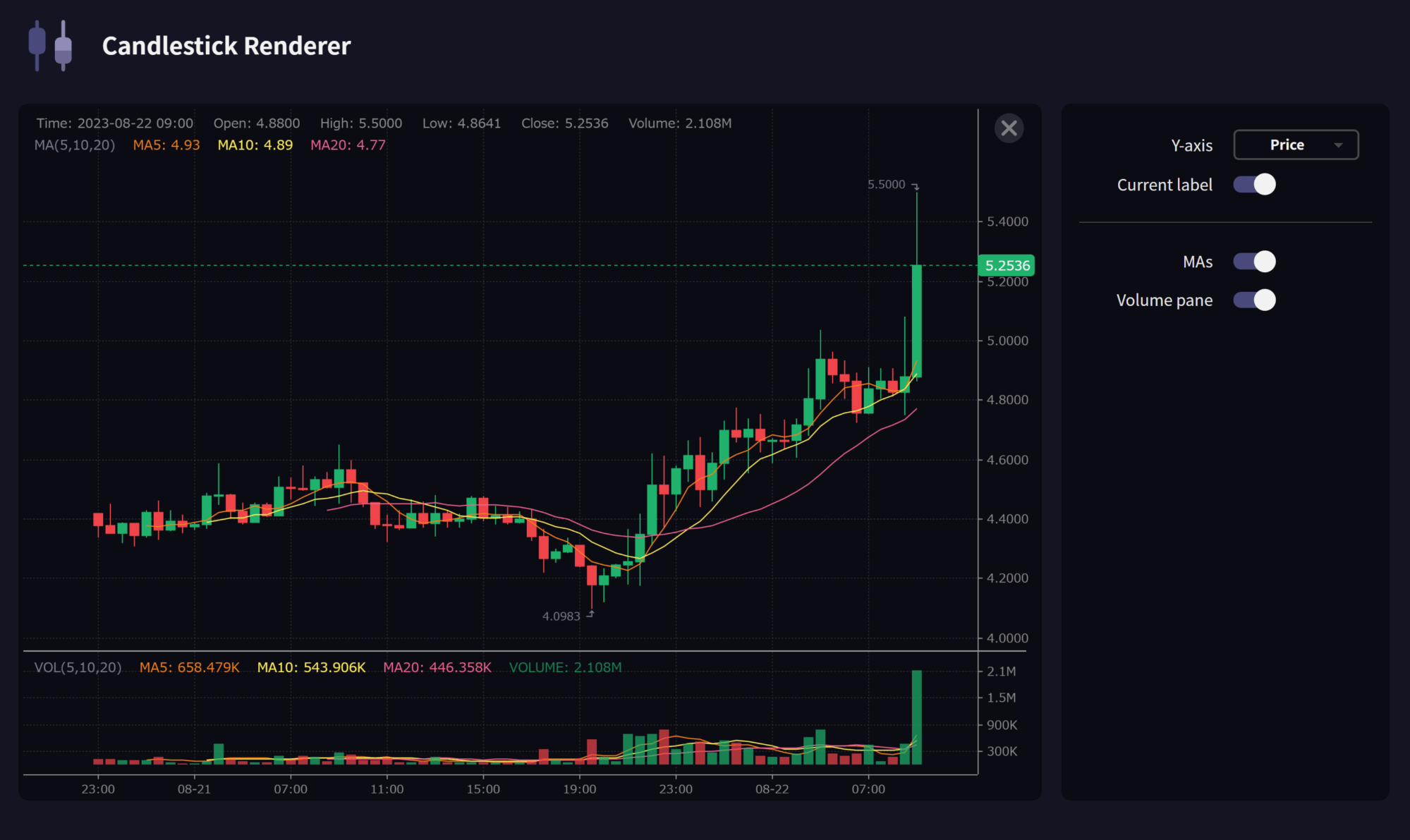
ローソク足データっぽいファイルなりテキスト直貼り付けなどをすると瞬時にチャートをレンダリングしてくれるというものです。もちろんクリプトじゃなくても基本的な OHLCV ならなんでも OK です(Volume はなくてもよい)。

これこそググったらその辺に転がってそうなものですが、またまた全然見つけられなかったんですよね。あったとしても自分がつくったもののほうが使いやすいし改善もできるので全然いいんですが!
前述の ro-soku と組み合わせて使うのがとてもおすすめです。僕自身も多用しています。
実は「URL による保存&共有機能」をちょっとだけつくっていたのですが、時間がなくて一旦なしでリリースしました。もしこの記事を読んだ人が多くてかつ「その機能欲しいんだが…!?」みたいになった場合はぜひコメントなり DM なりお願いいたします!!
ツールの機能としては本当にこれだけなので、今回はフロントエンドの紹介をしたいです。
フロントエンドは、クリプトにおいては特に重要度が低く「本当に単なる UI」という位置づけになってしまいがちです。ほかの主要な SaaS 系ツールでは操作を行うメインの場所がウェブページ上になるので、つまりユーザーから見てもそこがサービスの根幹であるという認識と直結しやすいです。細かいフォームの使いやすさなどもサービス全体の評価と連動することでしょう。
しかしクリプトでは、まずそもそもの基盤であるブロックチェーンが UI などという概念を持っていませんし、最も多くユーザーが集まる取引所もどこへ行っても同じ TradingView のチャートが並んでいるだけで、むしろみなさんが気にしているのは板の流動性、注文リクエストの遅延がないか、などもっとコアな部分でしょう。さらに言えば、API ユーザーは取引所の取引ページにすら用事がありません。
というわけで「仮想通貨 botter の方にはフロントエンドの魅力って全然伝わっていないんじゃないか」と僕は勝手に(根拠なく)仮説を持っていて、どうやったらこれを打開できるかなーとずっと考えていました。
今回の Candlestick Renderer は本当にただの単機能な SPA なので「これだけでフロントエンド語るな」みたいなのは甘んじて受け入れるところですが、例えば「ローカルで動いている bot と接続して localhost で開けるダッシュボード/分析用 Web アプリケーション + SDK」などの構想はよく考えますし、確実に bot 開発を強力に支援できるアプローチは存在しているなと思っています。この可能性が少しでもみなさんに伝わればこのアドカレ記事は成功なのです…。
特にクリプト業界では外部サービスへの新規登録には心理的ハードルがありますし、ましてや API キーを晒すなどもってのほかなので、オープンソースな SDK ベースのウェブフロントエンドはアドバンテージがあると考えています。
また、フロントエンドは単なる画面構成とインタラクションを定義するための領域ではないです。
例えば、クリプト関連のニュースを追っている方は「フロントエンドの脆弱性により取引所がハッキングされて資金が盗まれた」などを何度も見かけたことがあると思います。しかしなぜ単なるユーザーインターフェースだけを提供している部分の不具合だけで資金が抜かれるほどの事態になってしまうのか想像もつかない方も多いのではないでしょうか。
ここにはフロントエンドのエンジニアリングが単なる画面実装だけではないという重要な示唆が隠れています。主にはネットワーク、ブラウザ、HTTP、DNS、キャッシュ、認証認可などの周辺知識が必要とされるでしょう。そもそもサーバーは本質的に隠蔽されているためにデフォルトの防御力はかなり高く、攻撃者からするとまず目につくのはサービスの入り口であるウェブページです。適当につくったウェブサイトは本気で分析されるとすぐに攻撃できてしまうくらい非常に繊細なわけですな。
実際、ウェブの開発の変遷として
サーバー側で一体化されたプログラム(一昔前)
↓
サーバーとブラウザで分担する文化(少し前まで)
↓
サーバー側で一体化されたプログラム+ブラウザでリッチに動くインタラクション(最近のトレンド)
というように一種の原点回帰が起こっている節があり、フロントエンドエンジニアは単に HTML/CSS/JS だけができればいい時代ではなくなってきました(僕はもとからそう考えていた側の人間ではありますが)。
フロントエンドって何をやっているのか全然理解されていないなと個人的な経験としてよく思うのですが、実際のところ「実用性のあるアプリケーションをリリースするには実はかなり広い技術領域への理解が必要になっているんだよ」というお話でした。
botter のみなさんにもフロントエンドへの興味と理解が広まればとても嬉しいです。
おわりに
今年の中ごろからずっと作っていた bot がそろそろ完成しそうです。これで早く A 級になりたい!
よろしければみなさんの bot 開発でもぜひ今回ご紹介したツールを使ってみてくださいませ。
…が、Solana のエアドロとロングが美味しすぎていまは裁量トレードのほうが楽しい時期かも。。
これからももっと役に立つものを作っていくつもりですのでよろしくお願いします~
(X (Twitter) もやってます! @__mirumi__)
